前言
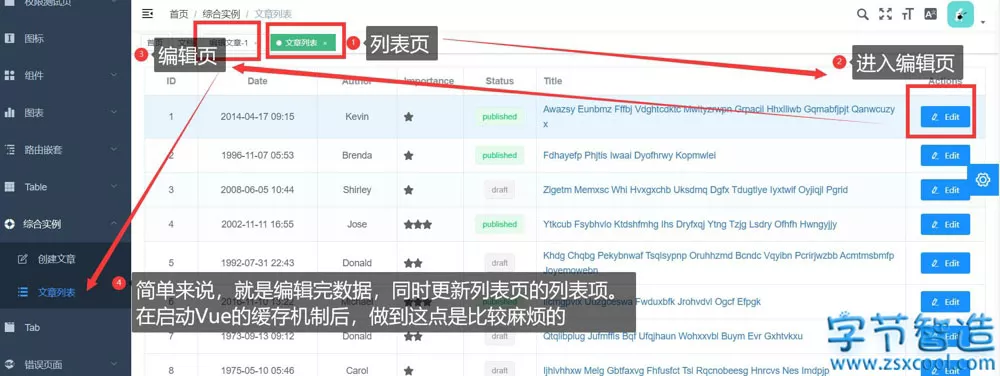
Vue后台项目开发工作中,遇到这样一个问题:从列表页打开编辑页,在编辑页面修改完数据后,回到列表页,被修改的列表项并没有更新。这是Vue的缓存机制,如果想在编辑页面修改完数据并刷新列表页面的缓存,需要在组件之间传值,来更新对应的数据缓存。
解决方案
利用组件之间传值,更新对应的数据缓存,机制和兄弟组件之间传值非常相似,都是通过$emit;
原理是:vue一个新的实例,类似于一个站,连接着两个组件,也就是一个中央事件总线;
实例
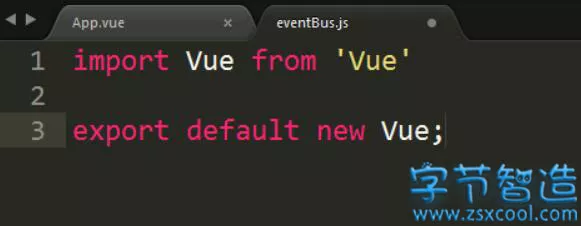
1.新建一个bus实例:
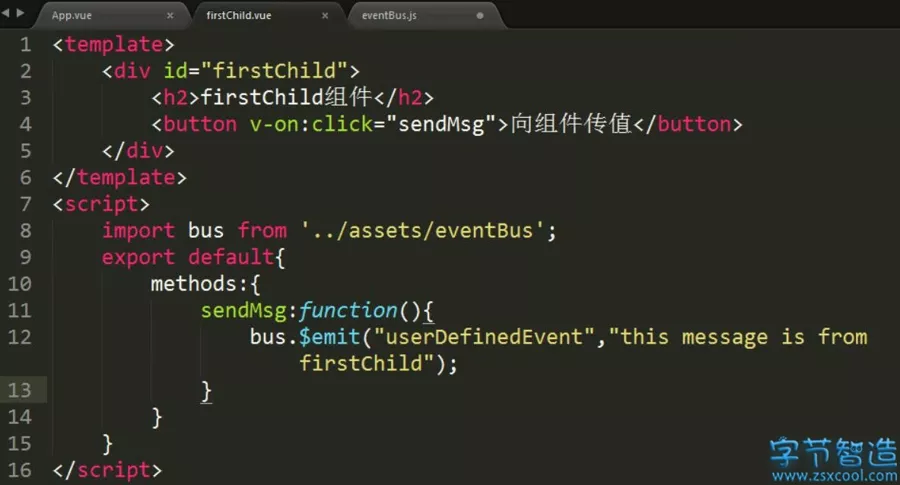
2.创建一个firstChild组件,引入bus,接着一个按绑定数据传输事件:
我们通过一个$emit自定义一个事件,并传递数据;
$emit实例方法触发当前实例(这里的当前实例就是bus)上的事件,附加参数都会传给监听器回调。
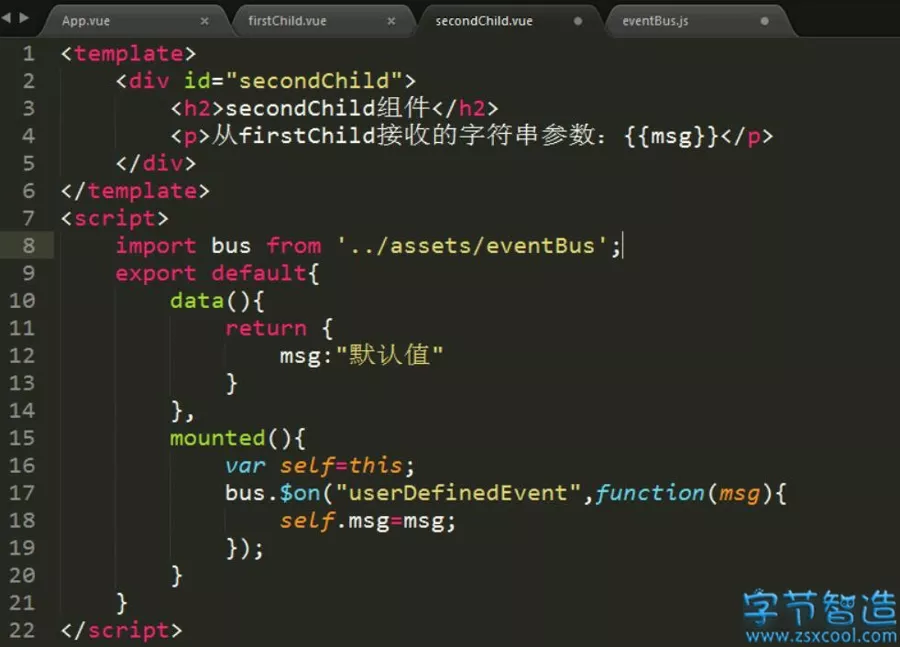
3.下面是另一个组件,引入bus实例,通过一个p标签接收数据:
这个组件的mounted里,我们监听了userDefinedEvent事件,并把传递过来的事件通过$on监听回调函数;
on:监听当前实例上的自定义事件(此处当前实例为bus)。事件可以由emit触发,回调函数会接收所有传入事件触发函数($emit)的额外参数。
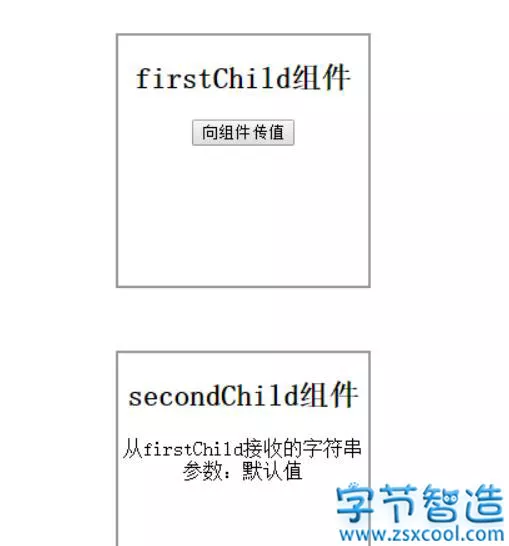
接下来就是展示真正的效果的时候了:
点击之后:
总结
1,首先创建一个事件总线,例如bus,作为一个通讯的桥梁;
2,在需要传值的组件中,通过emit 触发一个自定义事件,并传递参数 ;
3,在接收数据的组件中,通过on监听自定义事件,并处理传递过来的参数;
至于我的做法:编辑页通过 bus.$emit(“upData”,obj ) 传递修改后的数据对象,列表页通过 bus.$on(“upData”,obj) 接收,循环当前缓存中的列表项数据,if 匹配接收到的数据对象 id属性,重新赋值缓存中的列表项。如果嫌麻烦,直接再请求一下列表项数据接口就完事。