前言
有时候我们会需要用到 Github 仓库来存放一些类似于 css、js等静态文件,而这些静态文件通过 jdDelivr CDN 在我国境内使用有非常好的加速缓存效果,所以会经常使用到他们。
jdDelivr 在使用时建议以版本号来进行调用,比如说我想调用我自己的 Github 账号下 blog_cdn 仓库的静态文件中的 favicon.png 文件,那么建议的方法是发布一个 release 比如命名为 v1.0,那么调用的时候就以如下方式调用:
https://cdn.jsdelivr.net/gh/用户名/blog_cdn@v1.0/favicon.png
如果不带版本号则表示调用最新的文件,格式如下:
https://cdn.jsdelivr.net/gh/用户名/blog_cdn/favicon.png
但是在部分网络存在缓存以及 CDN 之间未进行文件更新的情况下我们有时候调用最新的文件发现未发生变化,此时就是由于 CDN 缓存的原因,所以我们需要进行缓存刷新。
解决方法
解决办法就是进行强制刷新同步各个 CDN 节点的缓存,方法是将链接开头的
https://cdn.jsdelivr.net/...替换为:
https://purge.jsdelivr.net/...比如说我要强制刷新 favicon.png 这个文件,那么我就直接将原 URL 更换为如下即可:
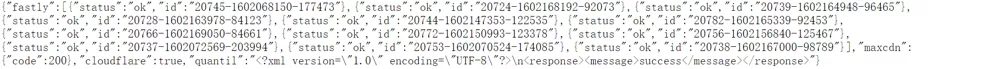
https://purge.jsdelivr.net/gh/用户名/blog_cdn/favicon.png然后进行访问即可,返回示例结果如下图: