
铺垫
最近工作中遇到一个vue后台批量上传图片后,要求拖拽排序。
参考之前的小程序项目上用到了vuedraggable插件,实现组件拖动排序功能:
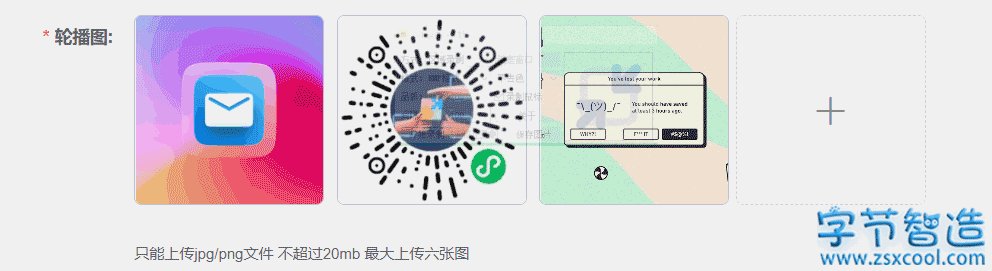
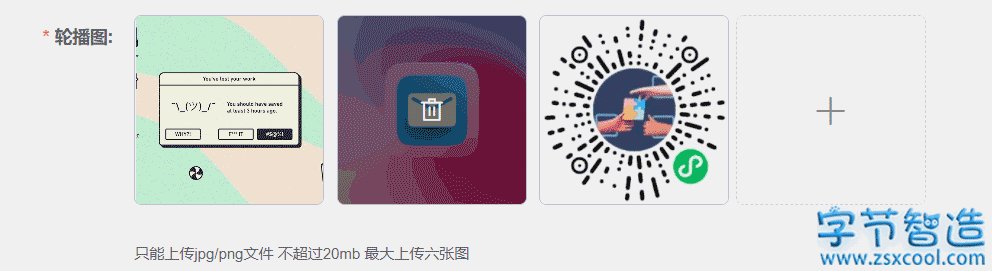
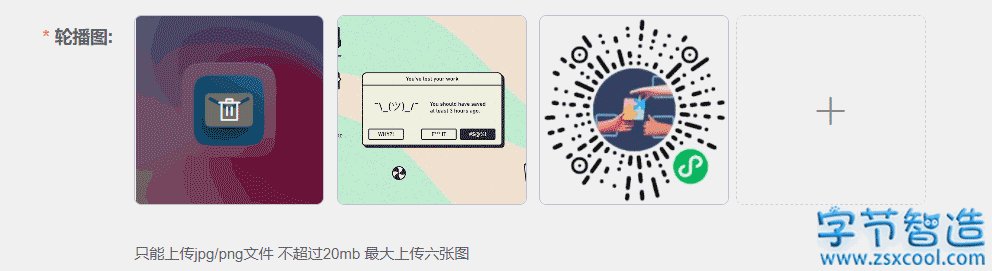
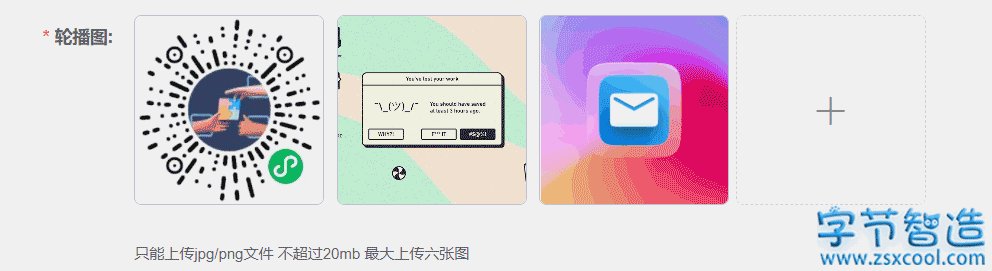
效果如图。
vuedraggable插件文档
官方地址:Vue.Draggable
npm 安装
npm i vuedraggable -S简单Demo
<template>
<draggable v-model="list" @update="dragEnd">
<div v-for="(item,index) in list"></div>
</draggable>
</template>
<script>
import draggable from 'vuedraggable'
export default {
components:{
draggable
},
data(){
return{
list:[]
}
},
methods(){
dragEnd (e) {
e.preventDefault();//通知 Web 浏览器不要执行与事件关联的默认动作
console.log(e.oldIndex)//拖动前index
console.log(e.newIndex)//拖动后index
},
}
}
</script>
下面是图片拖拽排序具体实现步骤。
vue后台批量上传图片后拖拽排序
按照上面装好vuedraggable插件,在需要拖拽排序的Vue页面并引入注册:
<script>
import draggable from "vuedraggable"; // 引入插件
...
export default {
name: "ImgDemo",
components: {
draggable // 注册
}
},
</script>用<draggable>标签包住需要拖动排序的元素,其中@update是拖拽监听事件:
<draggable
v-model="value"
@update="dragEnd"
animation="400"
>
...
</draggable
>
完整HTML代码
<draggable v-model="value" @update="dragEnd" animation="400">
<div
v-for="(item, index) in dataForm.productImages"
:key="index"
class="uploader-picture-list-div"
>
<el-image
:src="item.source"
style="width: 100%; height: 100%"
fit="cover"
/>
<span class="uploader-picture-list-div__item-actions" v-if="!disabledForm">
<span
class="uploader-picture-list-div__item-delete"
@click.stop="handleProductImageRemove(item)"
>
<i class="el-icon-delete"></i>
</span>
</span>
</div>
</draggable>
通过@update拖拽监听事件,改变图片数组:
methods: {
dragEnd(e) {
e.preventDefault(); //通知 Web 浏览器不要执行与事件关联的默认动作
console.log("拖动前index", e.oldIndex); //拖动前index
console.log("拖动后index", e.newIndex); //拖动后index
let oldItem = this.dataForm.productImages[e.oldIndex];
// 将图片数组改变前的索引数据保存到临时数组 oldItem
let newItem = this.dataForm.productImages[e.newIndex];
// 将图片数组改变后的索引数据保存到临时数组 newItem
this.dataForm.productImages[e.oldIndex] = newItem;
// 替换拖动前图片数组索引数据
this.dataForm.productImages[e.newIndex] = oldItem;
// 替换拖动后图片数组索引数据
this.$forceUpdate();
// 刷新浏览器视图
}
}最终效果: