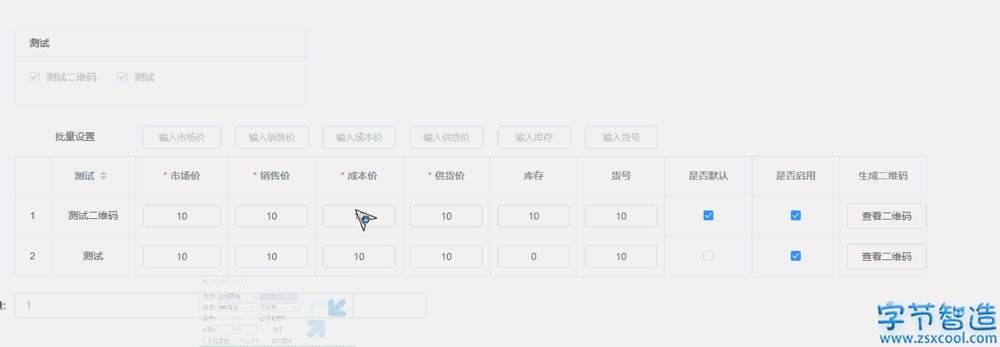
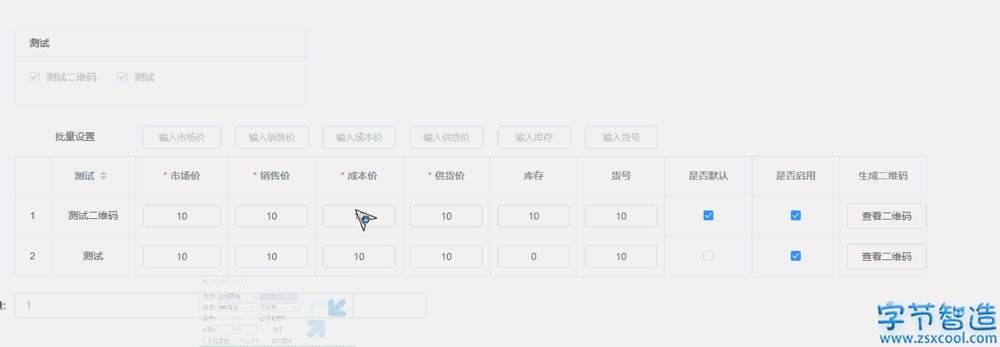
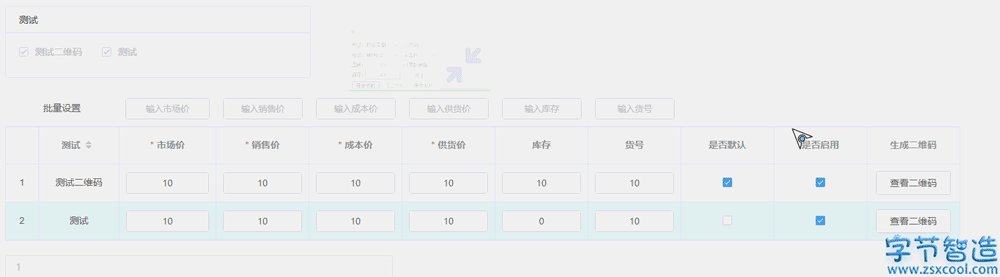
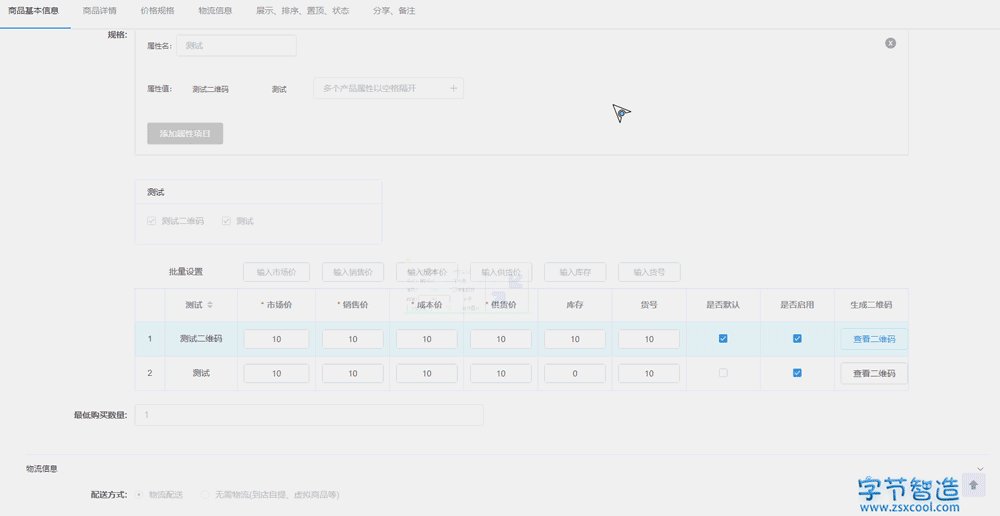
最终效果图

铺垫
与后端生成二维码相比,前端生成二维码更具有灵活性,下面就介绍使用qrcodejs2生成二维码的方法:
通过npm安装qrcodejs2
npm install --save qrcodejs2
import引入
import QRCode from 'qrcodejs2'
Demo代码
<div class="qrcode" ref="qrCodeUrl"></div>
<script>
methods: {
creatQrCode() {
var qrcode = new QRCode(this.$refs.qrCodeUrl, {
text: 'xxxx', // 需要转换为二维码的内容
width: 100,
height: 100,
colorDark: '#000000',
colorLight: '#ffffff',
correctLevel: QRCode.CorrectLevel.H
})
},
},
mounted() {
this.creatQrCode();
},
</script>运行效果:

可以看到,多次点击会不断的生成二维码,这就比较坑爹了,解决办法是:在生成二维码之前,先将存放二维码的标签清空
document.getElementById("qrcode").innerHTML = ""; // 此项注意 元素是id属性 ,适用一处生成二维码标签
// 如果有多处生成二维码标签 使用class
for(let i = 0;i<document.getElementsByClassName("qrcode").length;i++){
document.getElementsByClassName("qrcode")[i].innerHTML = "";
}creatQrCode() {
for(let i = 0;i<document.getElementsByClassName("qrcode").length;i++){
document.getElementsByClassName("qrcode")[i].innerHTML = "";
}
var qrcode = new QRCode(this.$refs.qrCodeUrl, {
text: 'xxxx', // 需要转换为二维码的内容
width: 100,
height: 100,
colorDark: '#000000',
colorLight: '#ffffff',
correctLevel: QRCode.CorrectLevel.H
})
},
运行效果:

分次生成二维码
使用qrcodejs2 分次生成二维码有不少暗坑,比如第一个标签,事件触发但无法生成二维码:
<div>
<el-popover placement="top-start" trigger="click">
<div class="qrcode" ref="qrCodeUrl"></div>
<el-button slot="reference" @click="creatQrCode">查看二维码</el-button>
</el-popover>
</div>
// js
creatQrCode() {
for (
let i = 0;
i < document.getElementsByClassName("qrcode").length;
i++
) {
document.getElementsByClassName("qrcode")[i].innerHTML = "";
}
var qrcode = new QRCode(this.$refs.qrCodeUrl, {
text: "xxxx", // 需要转换为二维码的内容
width: 150,
height: 150,
colorDark: "#000000",
colorLight: "#ffffff",
correctLevel: QRCode.CorrectLevel.H,
});
},
解决办法
html部分:
<template #image="{ row, $index }" v-if="operationType == 'info'">
// 模板传参,生成二维码具体信息的参数
<div>
<el-popover placement="top-start" trigger="click">
<div class="qrcodewarrper" :ref="'qrcodewarrper' + $index"></div>
<el-button slot="reference" @click="creatQrCode(row, $index)"
// 模板传参,生成二维码具体信息的参数
>查看二维码</el-button
>
</el-popover>
</div>
</template>
JS部分:
creatQrCode(row, $index) {
console.log("data", row, $index);
const _this = this;
this.$refs["qrcodewarrper" + $index].innerHTML = "";
this.$nextTick(() = > {
const div = document.createElement("div");
div.setAttribute("class", "qrcode" + $index);
_this.$refs["qrcodewarrper" + $index].append(div);
let qrcode = new QRCode(div, {
text: " 需要转换为二维码的内容",
width: 150,
height: 150,
colorDark: "#000000",
colorLight: "#ffffff",
correctLevel: QRCode.CorrectLevel.H,
})
})
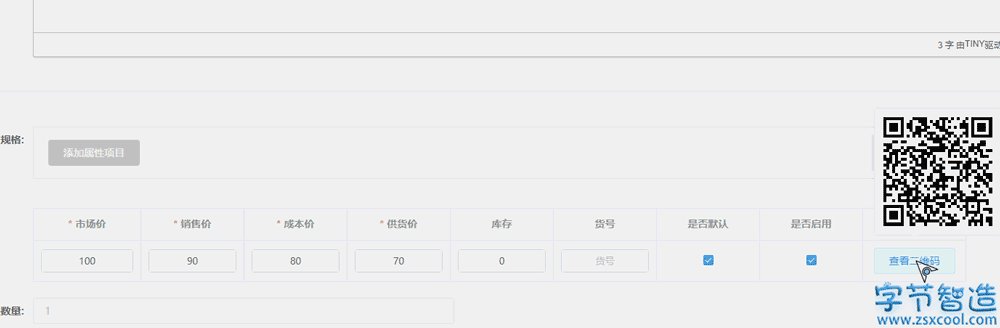
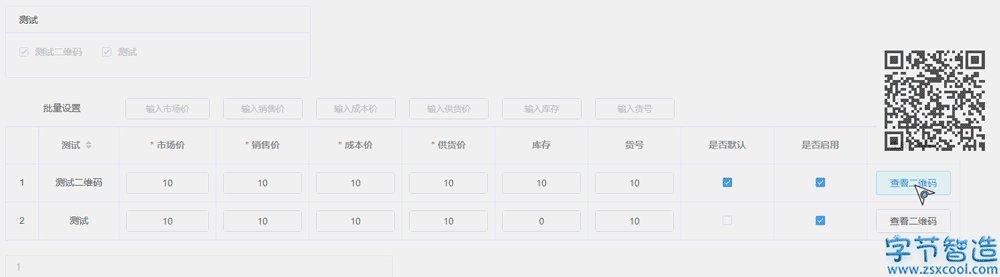
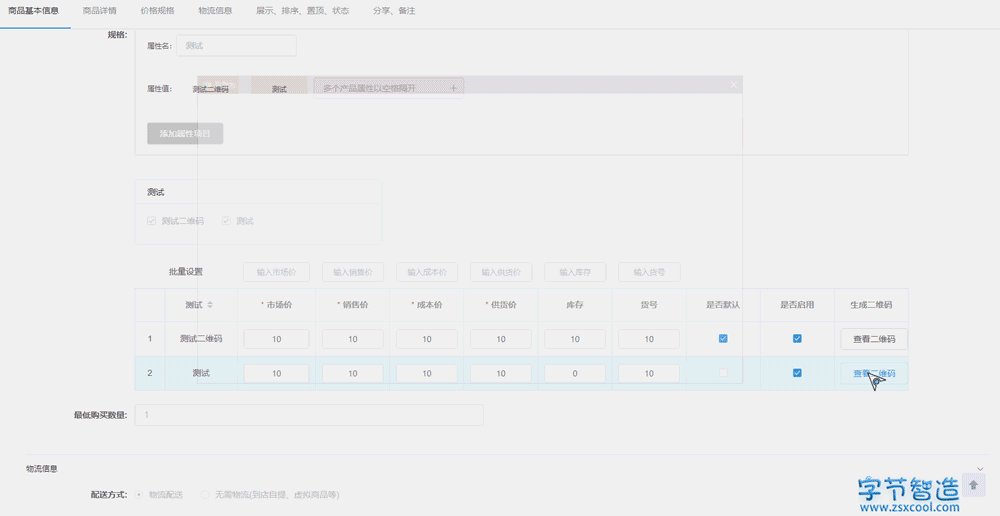
},最终效果:

扩展
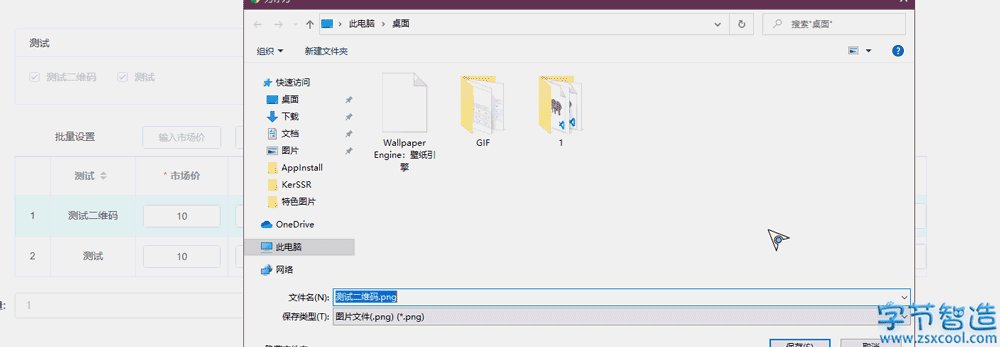
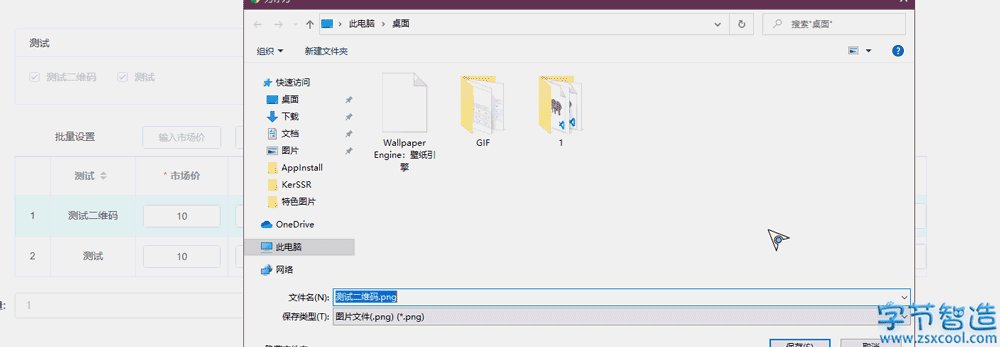
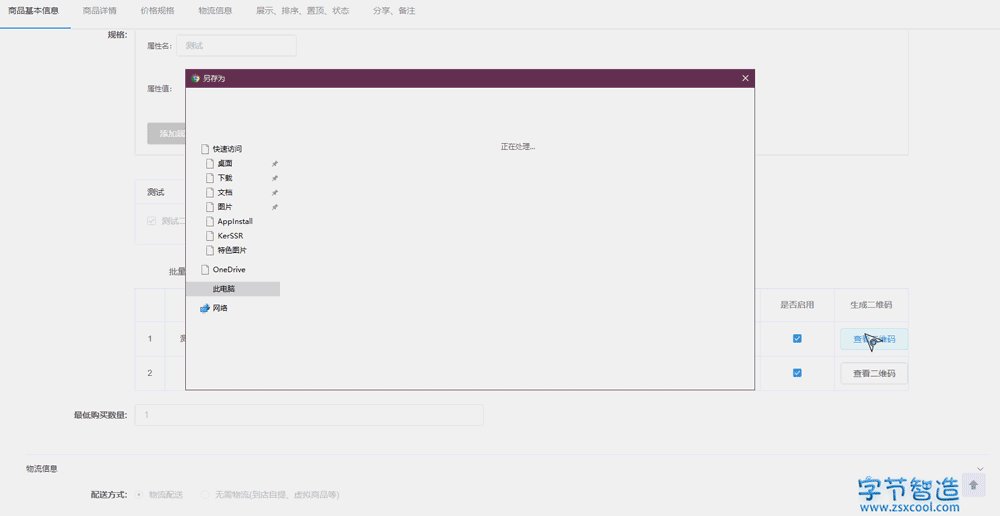
点击生成二维码后,直接下载
creatQrCode(row, $index) {
console.log("data", row, $index);
const _this = this;
this.$refs["qrcodewarrper" + $index].innerHTML = "";
this.$nextTick(() = > {
const div = document.createElement("div");
div.setAttribute("class", "qrcode" + $index);
_this.$refs["qrcodewarrper" + $index].append(div);
let qrcode = new QRCode(div, {
text: " 需要转换为二维码的内容",
width: 150,
height: 150,
colorDark: "#000000",
colorLight: "#ffffff",
correctLevel: QRCode.CorrectLevel.H,
});
setTimeout(function() {
let dataUrl = document.querySelector(".qrcode" + $index).querySelector("img").src;
const elink = document.createElement("a");
elink.download = `$ {
row.sku || _this.dataForm.name
}.png`;
elink.style.display = "none";
elink.href = dataUrl document.body.appendChild(elink);
elink.click();
document.body.removeChild(elink)
}, 1000)
})
},
-------------------------------
// 下载二维码
setTimeout(function() {
let dataUrl = document.querySelector(".qrcode" + $index).querySelector("img").src;
// 获取二维码标签元素 根据class
const elink = document.createElement("a");
elink.download = `$ {
row.sku || _this.dataForm.name
}.png`;
elink.style.display = "none";
elink.href = dataUrl document.body.appendChild(elink);
elink.click();
document.body.removeChild(elink)
}, 1000)
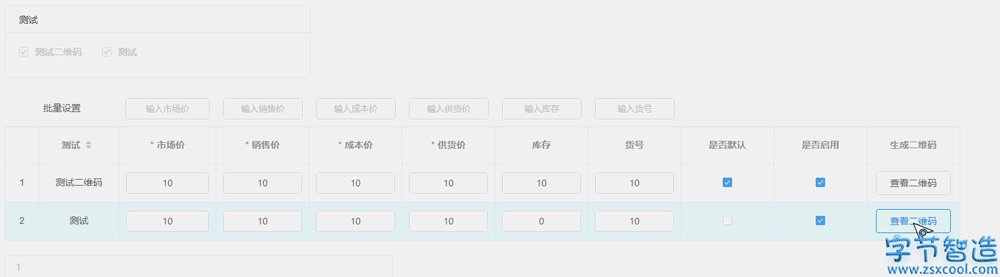
})效果展示:

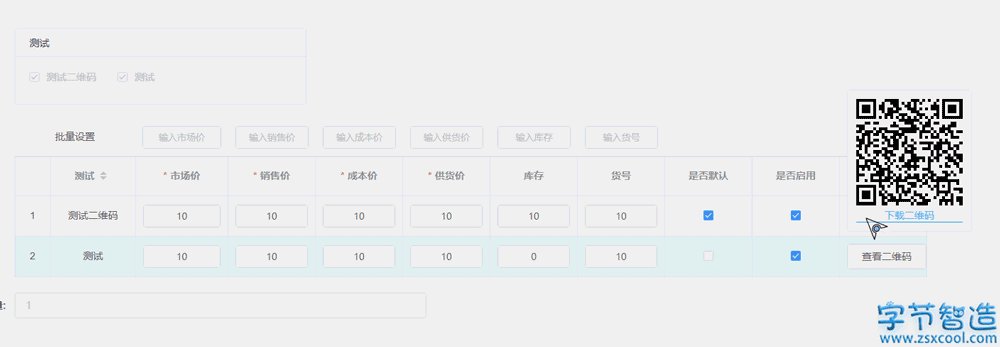
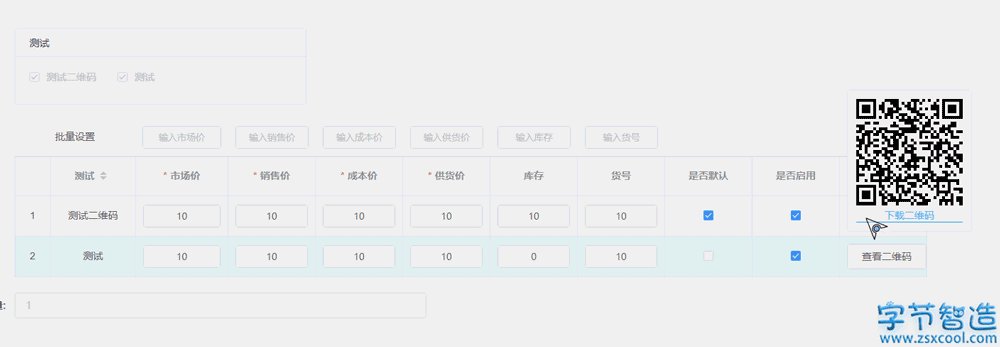
优化版
Vue qrcodejs2 分次生成二维码 支持下载,关键部分代码:
html部分:
<template #image="{ row, $index }" v-if="operationType == 'info'">
<div>
<el-popover placement="top-start" trigger="click">
<div class="qrcodewarrper" :ref="'qrcodewarrper' + $index"></div>
<el-link
style="display: flex; padding-top: 5px"
type="primary"
@click="downQR(row, $index)"
>下载二维码</el-link
>
<el-button slot="reference" @click="creatQrCode(row, $index)"
>查看二维码</el-button
>
</el-popover>
</div>
</template>JS部分:
methods: {
// 生成二维码
creatQrCode(row, $index) {
console.log("data", row, $index);
const _this = this;
this.$refs["qrcodewarrper" + $index].innerHTML = "";
this.$nextTick(() = > {
const div = document.createElement("div");
div.setAttribute("class", "qrcode" + $index);
_this.$refs["qrcodewarrper" + $index].append(div);
let qrcode = new QRCode(div, {
text: " 需要转换为二维码的内容",
width: 150,
height: 150,
colorDark: "#000000",
colorLight: "#ffffff",
correctLevel: QRCode.CorrectLevel.H,
})
})
},
// 下载二维码
downQR(row, $index) {
const _this = this;
setTimeout(function() {
let dataUrl = document.querySelector(".qrcode" + $index).querySelector("img").src;
const elink = document.createElement("a");
elink.download = `$ {
row.sku || _this.dataForm.name
}.png`;
elink.style.display = "none";
elink.href = dataUrl;
document.body.appendChild(elink);
elink.click();
document.body.removeChild(elink)
}, 1000)
},
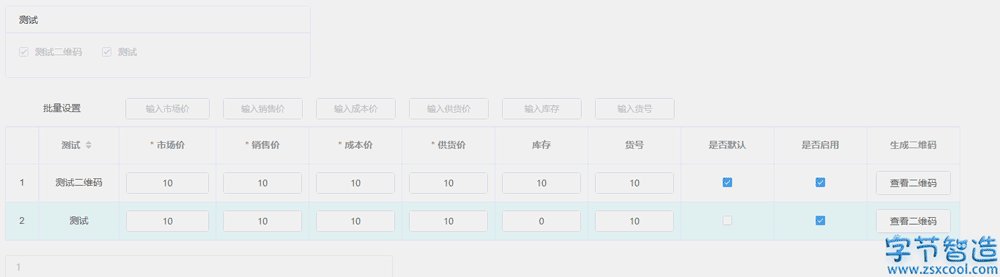
}最终效果: