前言
html2canvas 能够实现在用户浏览器端直接对整个或部分页面进行截屏。这个html2canvas脚本将当页面渲染成一个Canvas图片,通过读取DOM并将不同的样式应用到这些元素上实现。它不需要来自服务器任何渲染,整张图片都是在客户端浏览器创建。当浏览器不支持Canvas时,将采用Flashcanvas或ExplorerCanvas技术代替实现。
基本语法
html2canvas(element,options)
Element 意思是“元素”,可以通过获取HTML的某个元素,然后生成Canvas,能让用户保存为图片
Options 意思是“选择项”。
实列
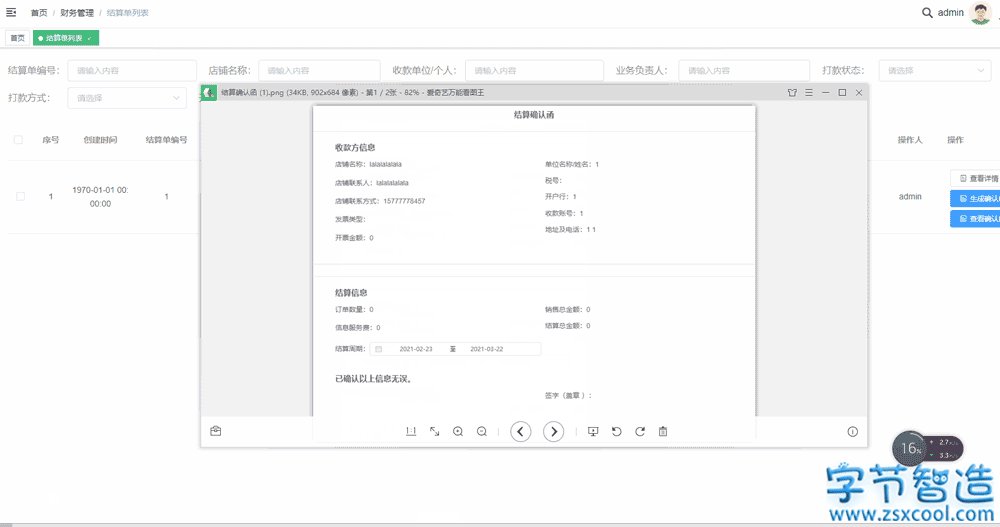
生成图片,并创建定时器一秒钟后下载图片:
html部分
<div id="capture">
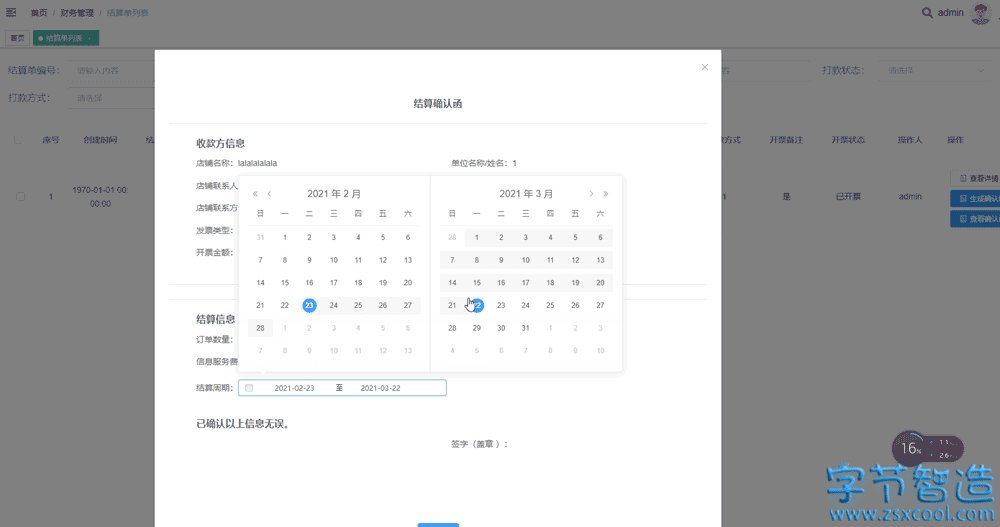
<h3 style="text-align: center; padding-top: 10px">结算确认函 {{setCon.settlementNo}}</h3>
...
</div>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="getImg"> 下载 </el-button>
</span>
<script>
import html2canvas from "html2canvas";
...
</script>JS部分
getImg() {
html2canvas(document.querySelector("#capture")).then((canvas) => {
const domImgUrl = canvas.toDataURL("image/png");
this.dialogTableVisible1 = false;
// 一秒后下载图片
setTimeout(function () {
const elink = document.createElement("a");
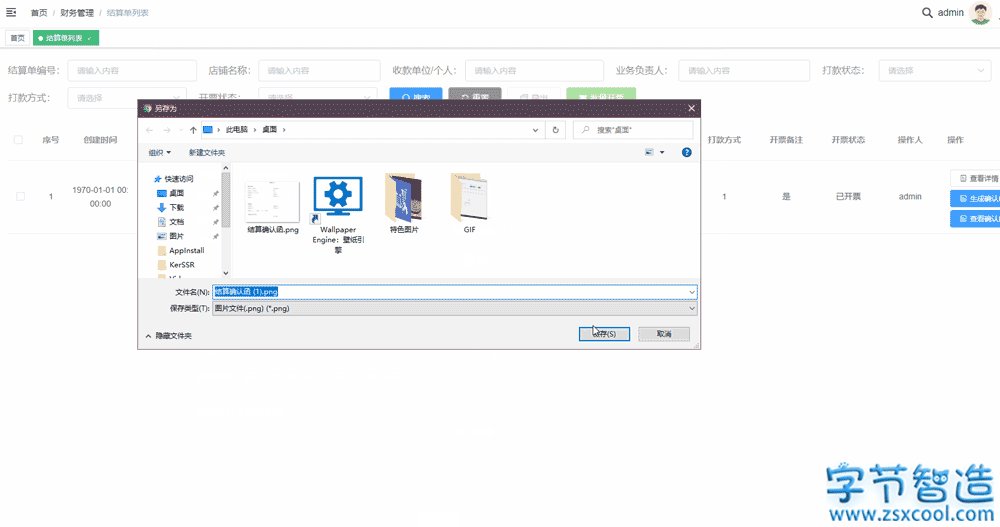
elink.download = `结算确认函.png`;
elink.style.display = "none";
elink.href = domImgUrl;
document.body.appendChild(elink);
elink.click();
document.body.removeChild(elink);
}, 1000);
});
},扩展
下载图片
<el-button type="primary" @click="downIMG"> 下载 </el-button>
<!-- js部分 -->
data() {
return {
imgUrl: '图片URL地址',
}
},
methods: {
downIMG() {
this.getUrlBase64(this.imgUrl).then(base64 => {
let link = document.createElement('a')
link.href = base64
link.download = 'qrCode.png'
link.click()
})
},
getUrlBase64(url) {
return new Promise(resolve => {
let canvas = document.createElement('canvas')
let ctx = canvas.getContext('2d')
let img = new Image()
img.crossOrigin = 'Anonymous' //允许跨域
img.src = url
img.onload = function() {
canvas.height = 789
canvas.width = 902
ctx.drawImage(img, 0, 0, 300, 300)
let dataURL = canvas.toDataURL('image/png')
canvas = null
resolve(dataURL)
}
})
}
}