前言
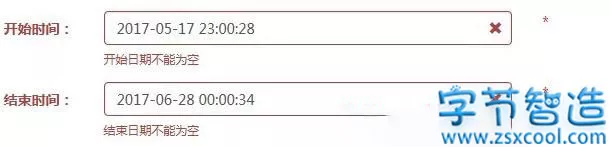
前天接到反馈说线上站点的某个页面在IE中出现问题,导致表单无法提交。网站已经上线很久并一直运行正常,收到这样的反馈几乎可断定是IE的兼容性问题。让其换用其他的浏览器试一下,接着反馈说360下也是同样的问题(又可断定用户时小白,360浏览器运行在IE内核模式下)。让用户试方案并反馈是一个艰难且缓慢的过程,于是打开了IE老爷爷看看能不能复现问题。果然在IE下,页面的表单字段出现这样的提示:
解决方案
表单验证用的formValidation框架,两个字段使用了datetimepicker日期选择控件。开发用的chrome浏览器,上线后估计其他人使用的也是非IE浏览器(或非IE内核),第一次看到这样的情形。当时有点懵逼:输入框里明明有值,为何提示为空?打开控制台,没看到错误输出,心里又把IE鄙视和喷了一顿。内心的草泥马奔腾而过后还是要解决问题,但在IE下无论用何种姿势的选择日期和时间(外加页面刷新大法),这两个字段就是提示为空。接着尝试换键盘输入,发现没问题,奇了怪哉!于是找到第一个解决办法:用键盘输入或用鼠标选日期时间后,按删除键删除一个字符,再填写就OK了!
问题暂时解决,但这个bug也是日了狗了,长久之计还是要解决这个问题。困于当日没时间,就放过去了。今日想起来,上网查资料,也没见datetimepicker在IE下有bug。无意中扫过一个帖子,说不要用jQuery 2,最好用jQuery 1,尝试之后发现问题依旧。
无果之后,冷静下来分析问题:问题出现在IE浏览器下,其他浏览器未见反馈,说明是IE处理有问题;datetimepicker控件选值之后显示到了输入框,说明日期选择控件没问题。会不会控件选取的值没有写入到输入框中?顺着这个想法,按F12打开IE的控制台,输入: $('#date').val(),发现输入框的值是存在并且正确的;于是尝试写入: $('#date').val($('#date').val()),输入框的内容不改变,但是字段验证依然有错误提示。
突然脑内灵光一闪,会不会是formValidation的验证时机有问题?在IE下,弹出日期选择框时,formValidation做了校验,由于此时值为空,所以给出了错误提示;日期选择好后,没有通知formValidation,所以提示没变。这个念头冒出来后,再查看表单的表现,果然发现了端倪:IE下输入框获得焦点并弹出日期选择控件后,马上出现了错误提示信息;选取好日期后,提示没有消失也没有改变。这种迹象验证了想法。
接下来的解决办法就是让formValidation在选取值后才进行验证。于是翻开其API,发现了表单字段中的 trigger 参数用来控制触发验证的事件,默认为null。于是在验证字段上添加了:
trigger: 'blur'
参数。刷新页面后再次进行选取日期,问题圆满解决。换用chrome和其他浏览器,表现正常。
综上,IE没有bug,datetimepicker没问题,formValidation非常好使,但组合之后就来了这么一出,权当加深了对formValidation的理解。