本文内容主要参考海拔科技以及Gutenberg 开发API,介绍并解读新版WordPress所采用的 Gutenberg 编辑器( Block Editor/块编辑器 )如何创建自定义编辑块,包括块的样式以及扩展工具栏等。
本文适用于WordPress 5.2.2。关于WordPress Gutenberg自定义系列目录如下:
WordPress Gutenberg(古腾堡)除了可以自定义区块、扩展栏,也可以自定义块工具栏。利用wp.richText.registerFormatType()可以自定义特有样式用于自定义工具栏,且可以在全部文本编辑块中以工具栏形式呈现。自定义块也可以用wp.editor.BlockControls显示特有工具栏。
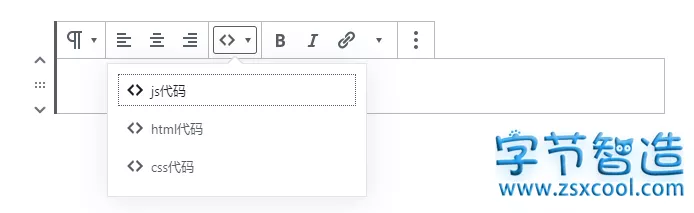
效果展示
本文效果同《WordPress之经典区块自定义按钮》一文,将选中的代码更改为选中的样式。
详细教程
基本步骤如下:
- 在functions.php中注册相关的脚本文件
- 编辑工具栏JS文件
- 编辑css外观
自定义块工具栏和自定义块基本步骤一样,但在编辑块中注册并不需要引入css文件,css文件只需要引入主题css用于在文章显示。
注册新格式
找到主题的 function.php文件,在最下方添加以下代码:
//古腾堡编辑器工具栏
function my_custom_format_script_register() {
wp_register_script(
'my-custom-format-js',
get_stylesheet_directory_uri().'/js/my-custom-format.js',
array( 'wp-rich-text', 'wp-element', 'wp-editor', 'wp-components' )
);
}
add_action( 'init', 'my_custom_format_script_register' );
function my_custom_format_enqueue_assets_editor() {
wp_enqueue_script( 'my-custom-format-js' );
}
add_action( 'enqueue_block_editor_assets', 'my_custom_format_enqueue_assets_editor' );
//Wordpress免插件实现代码高亮
//Prism.js开始
function add_prism() {
wp_register_style(
'prismCSS',
get_stylesheet_directory_uri() . '/css/prism.css' //自定义路径
);
wp_register_script(
'prismJS',
get_stylesheet_directory_uri() . '/js/prism.js' //自定义路径
);
wp_enqueue_style('prismCSS');
wp_enqueue_script('prismJS');
}
add_action('wp_enqueue_scripts', 'add_prism');
//Prism.js结束
wp-rich-text是注册新样式必须的,wp-element、wp-editor是自定义工具栏必须的,其他的根据需要添加到PHP文件中的dependencies数组。
编辑js文件
在你主题的js文件夹添加my-custom-format.js(根据自己的位置添加),添加以下代码:
( function( wp ) {
var el = wp.element.createElement;
var BlockControls = wp.editor.BlockControls;
var DropdownMenu = wp.components.DropdownMenu;
var richText = wp.richText;
const MyDropdownMenu = function (props) {
return el(
BlockControls,
null,
el(
'div',
{className: 'components-toolbar'},
el(
DropdownMenu,
{
icon: 'editor-code',
label: '选择语言类型',
controls: [
{
icon: 'editor-code',
title: 'js代码',
onClick: function() {
props.onChange( richText.toggleFormat(
props.value,
{ type: 'core/my-code' }
) );
}
},
{
icon: 'editor-code',
title: 'html代码',
onClick: function() {
props.onChange( richText.toggleFormat(
props.value,
{type: 'code', attributes: {class: 'language-markup'}}
) );
}
},
{
icon: 'editor-code',
title: 'css代码',
onClick: function() {
props.onChange( richText.toggleFormat(
props.value,
{type: 'code', attributes: {class: 'language-css'}}
) );
}
},
],
})
)
);
}
/* -------创建定义工具栏---------*/
richText.registerFormatType(
'core/my-code', {
title: 'code html',
tagName: 'code',
className: 'language-js',
edit: MyDropdownMenu,
}
);
} )( window.wp );
以上是利用注册新样式来添加自定义工具栏,如果不需要注册新样式且只在特定块中显示该工具栏,只需要在所需工具栏中edit函数中添加MyDropdownMenu这一部分即可。
如果只是需要的只是单个按钮,而不是下拉框,则可以将 MyDropdownMenu 改为以下的 MyCustomButton 。
var MyCustomButton = function( props ) {
return wp.element.createElement(
wp.editor.RichTextToolbarButton, {
icon: 'editor-code',
title: 'Sample output',
onClick: function() {
//自定义函数
},
}
);
}语法解析:
- wp.editor.BlockControls:工具栏显示元素。
- wp.editor.RichTextToolbarButton:富文本按钮,基本属性如下。
- icon:图标,同自定义块图标一样
- title:显示的附带文字
- label:鼠标焦点时的提示文字
- onClick:点击调用函数
- wp.components.DropdownMenu:下拉框组件,其中controls为按钮的列表,按钮的属性与 wp.editor.RichTextToolbarButton 相同。
- wp.richText.toggleFormat():对选中的内容应用样式,第一个变量为内容,第二个变量为样式对象。已注册样式格式为
{ type: '样式名' },未注册可以用{type: '标签名', attributes: {class: '类名'}}。 - wp.richText.registerFormatType():注册新样式,新样式命名规则同自定义块相同。对象的属性如下。
- title:样式显示名
- tagName:标签名
- className:预设类名
- edit:同自定义块edit函数
CSS文件部分
本文主要为实现选中代码高亮,所以同 《WordPress之经典区块自定义按钮》一文的css文件一样,这部分如有问题可以去前文去看看,这里不做详细解释。