本文主要是简述怎样实现在网页中插入的代码实现高亮显示。小编为了实现类似CSDN中的代码显示,实验了不同的方案,最后得到了一个较好的结果,适用于目前最新版的WordPress 5.2.2
实现的效果如下,如果有一定的前端基础,可以根据个人喜好更改样式。
准备工作
选择或编写高亮样式
有能力的同学可以自己编写样式,WordPress代码主要是由<pre><code></code></pre>或者<code></code>组成。所以编写标签<pre>和标签<cord>的样式表CSS就可以了。
小编直接使用了prismjs.com的样式,大家可以到prismjs的下载页选择自己要的效果就行。也可以用小编我使用的文件(点击下载),下载完解压缩会得到 prism.css 和 prism.js 两个文件,放到WordPress主题的根目录(如放在其他地方引用记得更改地址),即:wp安装目录/wp-content/themes/当前使用的主题/
改写functions.php
functions.php位于当前使用的主题目录下,就是 wp安装目录/wp-content/themes/当前使用的主题/functions.php 。
在functions.php文件最后的?>前插入如下代码,没有?>就在最后加上?>。
//Wordpress免插件实现代码高亮
//Prism.js开始
function add_prism() {
wp_register_style(
'prismCSS',
get_stylesheet_directory_uri() . '/prism.css' //自定义路径
);
wp_register_script(
'prismJS',
get_stylesheet_directory_uri() . '/prism.js' //自定义路径
);
wp_enqueue_style('prismCSS');
wp_enqueue_script('prismJS');
}
add_action('wp_enqueue_scripts', 'add_prism');
//Prism.js结束如何实现
方法一 :改写 prism.css 文件
删去prism.css 文件里code、pre后缀[class*="language-"]就可以看到效果了。想简便的可以用此方法。
方法二 :用自定义HTML区块
WordPress 5.22的自义HTML区块可以直接写代码,格式是<pre class="line-numbers"><code class="language-markup">自己的代码或者其他</code></pre>。
<pre>标签中的 class="line-numbers" 是用来显示行数的,不用可以删去,<code>标签的class格式是language-语言,若果是HTML使用 class="language-markup" 。
如果中间添加的是HTML代码,使用转义后的代码,即<改为<,>改为>,不想转义可以在functions.php文件加入下面代码。
//Pre标签内的HTML不转义
add_filter( 'the_content', 'pre_content_filter', 0 );
function pre_content_filter( $content ) {
return preg_replace_callback( '|<pre.*><code.*>(.*)</code></pre>|isU' , 'convert_pre_entities', $content );
}
function convert_pre_entities( $matches ) {
return str_replace( $matches[1], htmlentities( $matches[1] ), $matches[0] );
}方法三 :用代码编辑器(快捷键Ctrl+Shift+Alt+H)
先用代码区块将自己的代码写进去,然后打开代码编辑器,在<pre>、<code>两个标签加入相应的class就行了。
方法四 :使用经典区块添加按钮
这是我目前使用的方法,摸索时间最长,自我觉得使用起来最简便,设置会多一点(直接复制代码简单很多)。
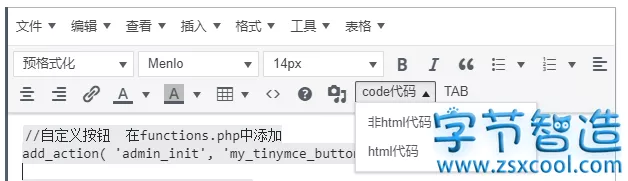
在当前使用的主题根目录下的funtions.php加入下面代码,再在该目录下新增一个名为editor.js的文件,内容如下editor.js。设置完后经典编辑下就有“code代码”和“TAB”按钮,实现插入代码和插入制表符的功能了。
//自定义按钮 在functions.php中添加
add_action( 'admin_init', 'my_tinymce_button' );
function my_tinymce_button() { //检查用户权限
if ( current_user_can( 'edit_posts' ) && current_user_can( 'edit_pages' ) ) {
add_filter( 'mce_buttons', 'my_register_tinymce_button' );
add_filter( 'mce_external_plugins', 'my_add_tinymce_button' );
}
}
//在编辑器上注册新按钮
function my_register_tinymce_button( $buttons ) {
array_push( $buttons, "button_eek", "button_green" );
return $buttons;
}
//声明新按钮脚本
function my_add_tinymce_button( $plugin_array ) {
$plugin_array['my_button_script'] = get_bloginfo('template_directory') . "/editor.js"; //此处为wp当前使用的主题的根目录,若在其他位置请自行更改
return $plugin_array;
}//editor.js
(function() {
/* Register the buttons */
tinymce.create('tinymce.plugins.MyButtons', {
init : function(ed, url) {
/**
* 定义按钮子菜单
*/
ed.addButton( 'button_eek', {
text: 'code代码',
type: 'menubutton',
menu: [{
text: '非html代码',
onclick: function() {
ed.windowManager.open({
title: '插入非HTML语言代码',
body: [{
type: 'textbox',
name: 'textboxName',
label: '语言',
value: 'python'
},
{
type: 'textbox',
name: 'textboxCode',
label: '代码',
multiline: true,
minWidth: 500,
minHeight: 100,
spellcheck: false
}],
onsubmit: function(e) {
ed.insertContent( '<pre class="line-numbers"><code class="language-' + e.data.textboxName + '">' + ed.dom.encode(e.data.textboxCode) + '</code></pre>');
}
})
}
},
{
text: 'html代码',
onclick: function() {
ed.windowManager.open({
title: '插入HTML代码',
body: [{
type: 'textbox',
name: 'textboxCode',
multiline: true,
minWidth: 500,
minHeight: 100,
spellcheck: false
}],
onsubmit: function(e) {
ed.insertContent( '<pre class="line-numbers"><code class="language-markup">' + ed.dom.encode(e.data.textboxCode) + '</code></pre>');
}
})
}
}]
});
/**
* 定义制表符
*/
ed.addButton( 'button_green', {
text : 'TAB',
title : '插入制表符',
onclick: function() {
ed.selection.setContent('\t');
},
});
},
createControl : function(n, cm) {
return null;
},
});
/* Start the buttons */
tinymce.PluginManager.add( 'my_button_script', tinymce.plugins.MyButtons );
})();效果图


功能实现介绍
PHP代码 – 声明新的MCE插件
php代码中,主要是更改 function my_register_tinymce_button( $buttons ) 函数中的 array_push( $buttons, "button_1", "button_2" );。其中button_1、 button_2为按钮名,可自定义,多个按钮名用“,”隔开。
JS代码 – 添加MCE按钮
插入短语 button_1为PHP中自定义对应的按钮名,text是按钮显示的名字,title是鼠标悬停在按钮的注释。点击时调用函数function(){...}。ed.selection.setContent('');在当前插入引号中的内容。
ed.addButton( 'button_1', {
text : 'Insert shortcode',
title : 'Insert shortcode',
onclick : function() {
ed.selection.setContent('[myshortcode]');
}
});选定内容更改样式
cmd调用button_green_cmd对应的函数;ed.selection.getContent()获取当前选中的内容;return_text为替换成的内容,更改不同的标签实现不同的样式更改。
ed.addButton( 'button_1', {
text : 'Add span',
title : 'Add span',
cmd: 'button_green_cmd'
});
ed.addCommand( 'button_green_cmd', function() {
var selected_text = ed.selection.getContent();
var return_text = '';
return_text = '<h1>' + selected_text + '</h1>';
ed.execCommand('mceInsertContent', 0, return_text);
});添加一个按钮子菜单
type为menubutton菜单类型,menu为菜单内容,每一项用text属性命名,onclick点击调用函数,editor.insertContent('');也是插入函数。
editor.addButton( 'my_mce_button', {
text: 'Sample Dropdown',
icon: false,
type: 'menubutton',
menu: [{
text: 'Item 1',
menu: [{
text: 'Sub Item 1',
onclick: function() {
editor.insertContent('WP is awesome!');
}
},
{
text: 'Sub Item 2',
onclick: function() {
editor.insertContent('WP is awesome!');
}
}]
},
{
text: 'Item 2',
menu: [{
text: 'Sub Item 1',
onclick: function() {
editor.insertContent('WP is awesome!');
}
},
{
text: 'Sub Item 2',
onclick: function() {
editor.insertContent('WP is awesome!');
}
}]
}]
});
});
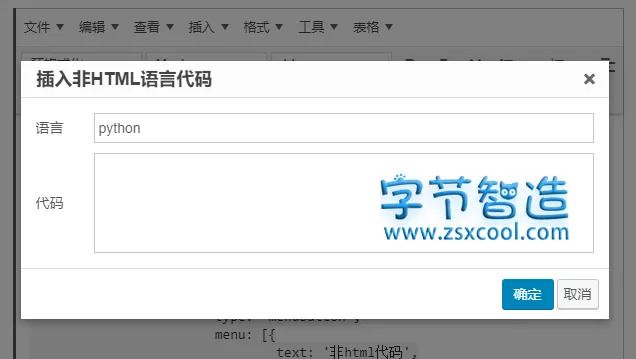
添加弹出窗口
ed.windowManager.open({})为弹出窗口函数,title为窗口名称,body是窗体内容。type为输入框类型;name为属性名,在onsubmit函数中可用e.data.属性名获取输入框内容;label为显示的标签名,不需要可去掉;textbox类型中,可选属性mutiline,true表示多行文本框,false表示单行文本框,默认false;value为预设值,为数组时表示下拉选框,如'value': [ {text: 'Option 1', value: '1'}, {text: 'Option 2', value: '2'}, {text: 'Option 3', value: '3'} ],其中text是选框显示内容,value为对应的值。
ed.addButton( 'button_1', {
text: '非html代码',
onclick: function() {
ed.windowManager.open({
title: '插入非HTML语言代码',
body: [{
type: 'textbox',
name: 'textboxName',
label: '语言',
value: 'python'
},
{
type: 'textbox',
name: 'textboxCode',
label: '代码',
multiline: true,
minWidth: 500,
minHeight: 100,
spellcheck: false
}],
onsubmit: function(e) {
ed.insertContent( '<pre class="line-numbers"><code class="language-' + e.data.textboxName + '">' + ed.dom.encode(e.data.textboxCode) + '</code></pre>');
}
})
}
}以上的方法可以嵌套使用,可以根据自己的需求或者风格来编写自己的按钮。