青龙面板 简单介绍
青龙面板是一套基于 docker 的定时任务执行系统,可以运行一些脚本库,简单来说这东西适合白嫖各种活动,最多的使用场景就是京东每日自动领京豆程序,每天大概可以领取60~100+京豆。因为脚本要定时运行,所以最好安装在服务器上,1核1G的服务器完全够用,系统方面选择 CentOS 7.5 左右就行,接下来的教程都基于上述条件进行搭建的。
青龙面板 安装教程
第一步,安装 Docker,已经安装 Docker 的可以跳过这一步,没有安装的可以使用以下脚本命令直接安装 Docker。
curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun
第二步,安装 Docker 后,记得配置开机启动。
sudo systemctl start docker #启动
sudo systemctl enable docker #配置开机自启第三步,拉取镜像,获取最新版的青龙镜像,有 Docker 的直接执行这一步拉取镜像,不明白的,直接复制命令然后回车。
docker pull whyour/qinglong:latest第四步,部署镜像,复制以下命令,然后回车执行,其中-p 5600:5600 \是访问青龙面板的端口号,记得在服务器防火墙设置中放行5600端口。
docker run -dit \
-v $PWD/ql/config:/ql/config \
-v $PWD/ql/log:/ql/log \
-v $PWD/ql/db:/ql/db \
-p 5600:5600 \
--name qinglong \
--hostname qinglong \
--restart always \
whyour/qinglong:latest第五步,执行如下命令查看账号及密码。
docker exec -it qinglong cat /ql/config/auth.json
第六步,访问 web 青龙面板。PS:通知方式直接跳过,当然你也可以配置,比较麻烦。
http:// 你的服务器IP :5600青龙面板 基础命令
一般用不到,大部分操作可以在 web 端中进行,下面命令简单了解就好。
#更新青龙
docker exec -it qinglong ql update
#更新青龙并编译
docker exec -it qinglong ql restart
#拉取自定义仓库
docker exec -it qinglong ql repo https://ghproxy.com/https://github.com/whyour/hundun.git "quanx" "tokens|caiyun|didi|donate|fold|Env"
#拉取单个脚本
docker exec -it qinglong ql raw https://ghproxy.com/https://raw.githubusercontent.com/moposmall/Script/main/Me/jx_cfd.js
#删除7天前的所有日志
docker exec -it qinglong ql rmlog 7
#启动bot
docker exec -it qinglong ql bot
#导出互助码
docker exec -it qinglong ql code
#通知测试
docker exec -it qinglong notify test test
#立即执行脚本
docker exec -it qinglong task test.js now
#并行执行脚本
docker exec -it qinglong task test.js conc青龙面板 定时任务
青龙面板本身只是一个管理和执行相应脚本的平台,如果要运行京东脚本需要去拉去一些代码库。
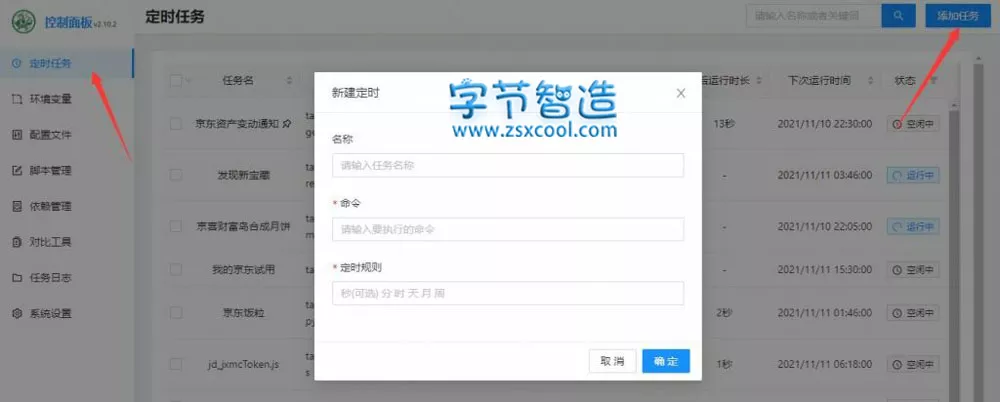
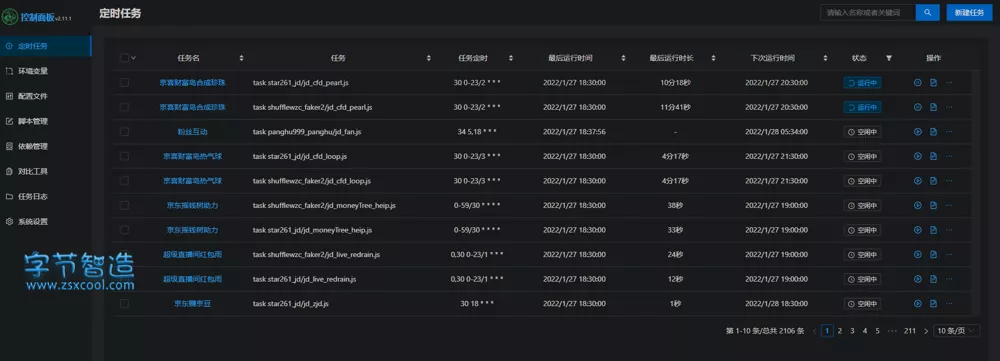
登录面板后选择:定时任务->添加任务

新建定时的内容填写:
1.【名称】填什么都行,建议有意义;
2.【命令】填脚本仓库地址,见下文拉取各种库的脚本;
3.【定时规则】填1 0 * * *,代表每天凌晨0点1分拉取最新的任务。

拉取各种库的脚本
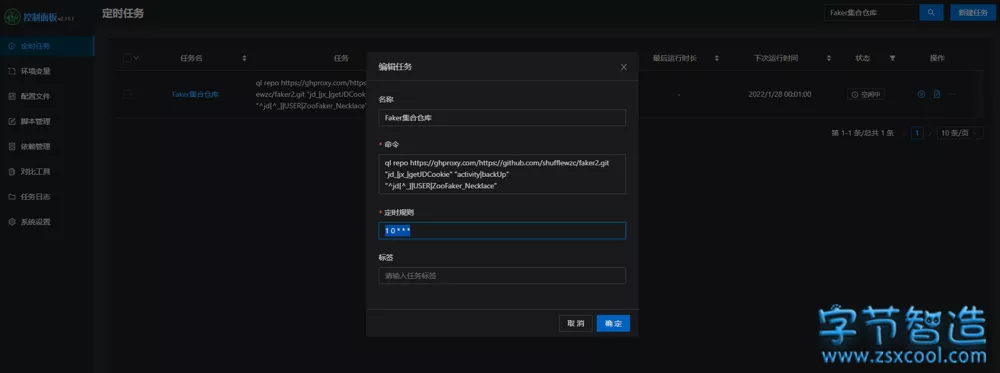
1、Faker集合仓库
ql repo https://ghproxy.com/https://github.com/shufflewzc/faker2.git "jd_|jx_|getJDCookie" "activity|backUp" "^jd[^_]|USER|ZooFaker_Necklace"
2、curtinlv仓库
ql repo https://github.com/curtinlv/JD-Script.git
3、star
ql repo https://github.com/star261/jd.git "scripts" "code"
4、怨念集合仓库
ql repo https://hub.fastgit.org/yuannian1112/jd_scripts.git "jd_|jx_|getJDCookie" "activity|backUp" "^jd[^_]|USER|utils"
5、ddo(hyzaw)
ql repo https://ghproxy.com/https://github.com/shufflewzc/hyzaw.git "ddo_"
6、柠檬(胖虎)
ql repo https://github.com/panghu999/panghu.git "jd_"
7、温某某
ql repo https://ghproxy.com/https://github.com/shufflewzc/Wenmoux.git
8、龙珠
ql repo https://github.com/whyour/hundun.git "quanx" "tokens|caiyun|didi|donate|fold|Env"
为防止漏掉白嫖项目,建议以上脚本库全部新建定时任务拉取,里面有重复脚本,重复的内容会被禁用的。
拉完之后记得执行一次运行,不运行的话要等到设置好的时间才会自动执行,运行后会自动拉取最新的活动的脚本。
获取京东cookie【重要】
如果以上步骤全部完成,那么恭喜你,一切都已准备就绪,接下来拿到 cookie 值,就可以全自动完成京豆每日任务了!
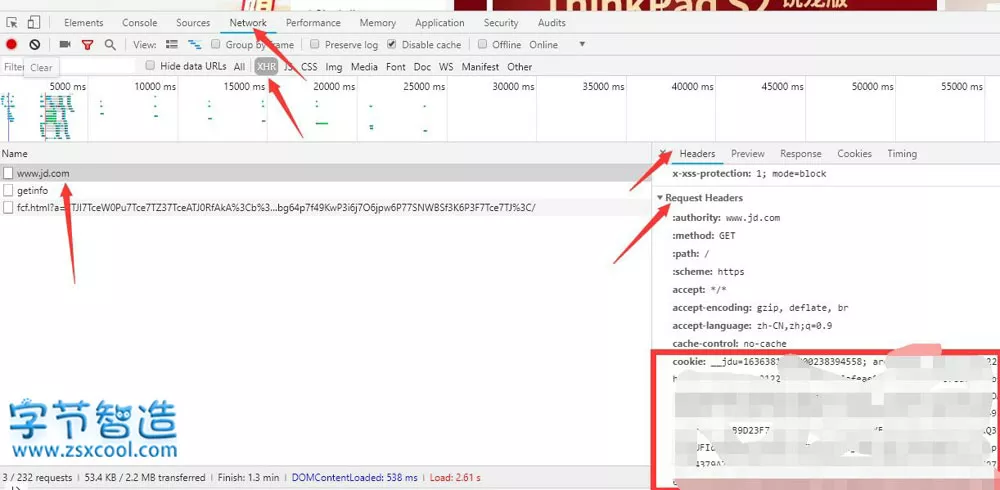
打开浏览器(建议使用 Chrome),调出开发者控制台(快捷键:F12),点击 NetWork 栏目,访问京东移动端地址 m.jd.com,按照提示登录你的京东账号,复制下图所示内容。

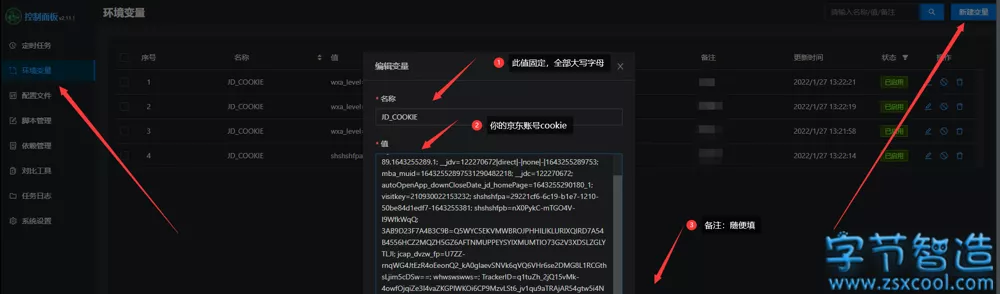
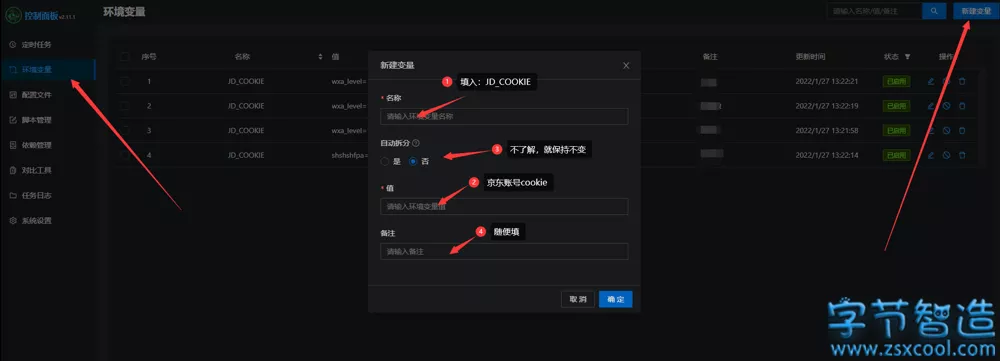
然后打开青龙面板,选择环境变量->添加变量,名称为JD_COOKIE,值为刚复制的COOKIE,备注随便填,别的不需要动。

如果需要添加多个京东账号,只需要获取该账号 COOKIE 添加上去就可以了,名称仍然为JD_COOKIE。

如果等不及想尝试,可以自己触发脚本运行,不然只有等到相应的时间执行才会执行脚本。

Q&A 问答
1、问:请问一下,我在控制台看到有好几个 任务都执行失败的,错误日志如下:
node:internal/modules/cjs/loader:936
throw err;
^
Error: Cannot find module ‘./jdCookie.js’
Require stack:
...答:查看你获取的 Cookie,看看里面包不包含pt_key和pt_pin字段,必须登录京东移动端才会有这两个参数。
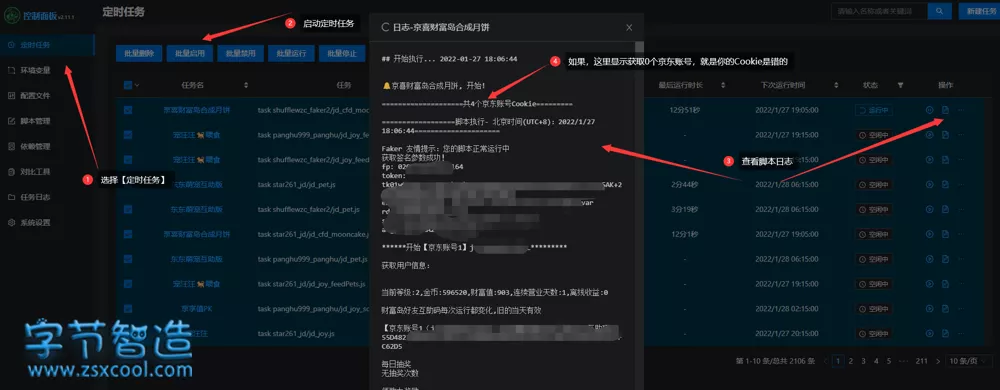
2、问:请问一下,按您的配置设置好了,cookie也获取到了,填写也是按规则的,但是日志提示 检测到共0个京东账号Cookie,一直检测不到,请问是什么原因呢?
答:检查你的cookie的键名是否正确,键名为JD_COOKIE,大小写差一点都不行。


为什么提示网络异常