步骤一
在 functions.php 最后一个?>前加入以下代码:
//自动加勾选栏
function add_checkbox (){
echo '<input type="checkbox" name="comment_mail_notify" id="comment_mail_notify" value="comment_mail_notify" checked="checked" class="chk_1"/><label for="comment_mail_notify">有人回复时邮件通知我</label>';或自行找到评论模板添加如下代码:
<input type="checkbox" name="comment_mail_notify" id="comment_mail_notify" value="comment_mail_notify" checked="checked" class="chk_1"/>
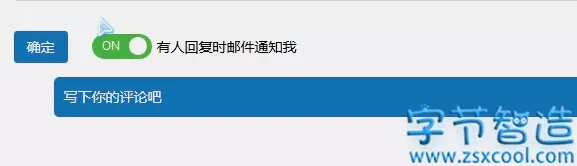
<label for="comment_mail_notify"></label>以上代码根据自己的模板来修改,实际效果只是简单的勾选框,但博主喜欢花哨一点所以进行了美化:
步骤二
css美化 带ON、OFF的效果:
/*把原来的复选框给隐藏*/
.chk_1 {
display: none;
}
/*美化复选框其把握二种状态:勾选与未勾选二种的样式就行*/
.chk_1 + label {
display: inline-block;
position: relative;
color: #aaa;
margin-left: 20px;
padding-left: 65px;
}
.chk_1:checked + label {
color: #000;
}
.chk_1 + label::before {
content: '';
position: absolute;
left: 5px;
top: 0px;
width: 18px;
height: 18px;
border-radius: 50%;
background: #fff;
z-index: 2;
transition: all .3s;
}
.chk_1:checked + label::before {
left: 37px;
}
.chk_1 + label::after {
content: 'OFF';
position: absolute;
top: -3px;
left: 0;
width: 60px;
height: 25px;
border-radius: 25px;
background: #ED6F6F;
color: #fff;
line-height: 25px;
padding-left: 28px;
font-size: 12px;
transition: all .3s;
}
.chk_1:checked + label::after {
content: 'ON';
padding-left: 10px;
background: #4FB845;
}适用于本站设计风格的css样式如下:
/*邮件通知勾选框*/
/*把原来的复选框给隐藏*/
.chk_1 {
display: none;
}
/*美化复选框其把握二种状态:勾选与未勾选二种的样式就行*/
.chk_1 + label {
display: inline-block;
position: relative;
color: #aaa;
margin-left: 20px;
padding-left: 60px;
}
.chk_1:checked + label {
color: #000;
}
.chk_1 + label::before {
content: '';
position: absolute;
left: 5px;
top: -12px;
width: 18px;
height: 18px;
border-radius: 50%;
background: #fff;
z-index: 2;
transition: all .3s;
}
.chk_1:checked + label::before {
left: 37px;
}
.chk_1 + label::after {
content: 'OFF';
position: absolute;
top: -18px;
left: 0;
width: 62px;
height: 32px;
border-radius: 25px;
background: #ED6F6F;
color: #fff;
line-height: 25px;
padding-left: 28px;
font-size: 12px;
transition: all .3s;
padding-top: 5px;
border-radius: 7px;
line-height: 22px;
}
.chk_1:checked + label::after {
content: 'ON';
line-height: 22px;
border-radius: 7px;
padding-left: 10px;
padding-top: 5px;
background: #20abff;
}
/*鼠标手势*/
.chk_1 + label:hover{cursor:pointer}到此教程结束,欢迎讨论!