小編 · 3月9日 · 2020年
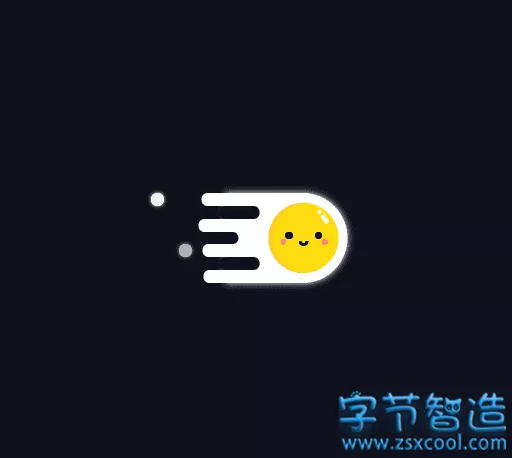
![设计外链跳转样式【源码】-字节智造 设计外链跳转样式【源码】]()
<?php
$t_url = preg_replace('/^url=(.*)$/i','$1',$_SERVER["QUERY_STRING"]);
if(!empty($t_url)) {
preg_match('/(http|https):\/\//',$t_url,$matches);
if($matches){
$url=$t_url;
$title='页面加载中,请稍候...';
} else {
$title='加载中...';
echo "<script>setTimeout(function(){window.opener=null;window.close();}, 9000);</script>";
}
}
?>
<!-- 上面好像有不太需要的代码自行辨别,我也不是很清楚所以就没特意删除 -->
<html>
<head>
<meta name="robots" content="noindex,nofollow">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="refresh" content="1;url='<?php echo $url;?>';">
<title><?php echo $title;?></title>
<style>
@charset "utf-8";
body {
background: #0f111d;
}
.container {
position: absolute;
left: 45%;
top: 50%;
transform: translate(-50%, -50%);
animation: speed-up 3s ease-in-out infinite;
}
@keyframes speed-up {
50% {
left: 65%;
}
}
ul {
margin: 0;
padding: 0;
}
ul li {
list-style: none;
}
.egg {
width: 245px;
height: 180px;
border-radius: 0px 100px 100px 0px;
background: #fff;
position: relative;
right: 20px;
box-shadow: 0px 0px 20px #fff;
}
.egg .face {
width: 140px;
height: 140px;
border-radius: 100%;
background: #ffdb10;
position: absolute;
left: 35%;
top: 11%;
box-shadow: inset 10px 1px 0 #ffcc24;
}
.egg .face .eyes {
position: relative;
width: 15px;
height: 15px;
background: #000;
border-radius: 100%;
left: 35px;
top: 58px;
animation: eye-blink 2s infinite;
}
.egg .face .eyes::after {
content: "";
position: absolute;
width: 15px;
height: 15px;
background: #000;
border-radius: 100%;
left: 60px;
}
.egg .face .smile {
position: relative;
border-bottom-left-radius: 50px;
border-bottom-right-radius: 50px;
width: 10px;
height: 6px;
background: transparent;
border: 5px solid #000;
left: 63px;
top: 55px;
}
.egg .face .smile::before {
background: #ffdb10;
width: 30px;
height: 7px;
content: "";
position: absolute;
left: -10px;
top: -5.5px;
}
.egg .face .cheeks {
position: relative;
width: 12px;
height: 12px;
border-radius: 100%;
background: #ff7e7e;
left: 25px;
top: 42px;
}
.egg .face .cheeks::after {
content: "";
position: absolute;
width: 12px;
height: 12px;
border-radius: 100%;
background: #ff7e7e;
left: 83px;
}
.egg .face .shine {
position: relative;
width: 8px;
height: 20px;
border-radius: 200px;
background: #fff;
left: 110px;
top: -20px;
transform: rotate(-35deg);
}
.egg .face .shine::before {
content: "";
position: absolute;
width: 8px;
height: 8px;
background: #fff;
border-radius: 100%;
top: -12px;
right: 2px;
}
.egg li {
position: relative;
border-radius: 200px;
width: 80px;
height: 25.7px;
}
.egg li:nth-child(odd) {
background: #fff;
}
.egg li:nth-child(even) {
background: #0f111d;
}
.egg li:nth-child(1) {
right: 40px;
animation: trail1 1s ease-out infinite;
}
.egg li:nth-child(1)::after {
content: "";
position: absolute;
opacity: 0;
width: 25.7px;
height: 25.7px;
background: #fff;
box-shadow: 0px 0px 10px #fff;
border-radius: 100%;
animation: floating 1.5s ease infinite;
}
.egg li:nth-child(2) {
right: 30px;
animation: trail2 1s ease-out infinite;
}
.egg li:nth-child(3) {
right: 70px;
animation: trail2 2s ease-out infinite;
}
.egg li:nth-child(4) {
right: 60px;
animation: trail1 0.9s ease-out infinite;
}
.egg li:nth-child(5) {
right: 40px;
animation: trail1 0.9s ease-out infinite;
}
.egg li:nth-child(5)::after {
content: "";
position: absolute;
opacity: 0;
width: 25.7px;
height: 25.7px;
background: #fff;
box-shadow: 0px 0px 10px #fff;
border-radius: 100%;
animation: floating2 1s ease infinite 2s;
}
.egg li:nth-child(6) {
right: 20px;
animation: trail2 1s ease-out infinite;
}
.egg li:nth-child(7) {
right: 10px;
animation: trail1 1s ease-out infinite;
}
.egg li:nth-child(7)::after {
content: "";
position: absolute;
opacity: 0;
width: 25.7px;
height: 25.7px;
background: #fff;
box-shadow: 0px 0px 10px #fff;
border-radius: 100%;
animation: floating3 1s ease infinite 0.5s;
}
@keyframes eye-blink {
0% {
transform: scaleY(1);
}
18% {
transform: scaleY(1);
}
20% {
transform: scaleY(0);
}
25% {
transform: scaleY(1);
}
38% {
transform: scaleY(1);
}
40% {
transform: scaleY(0);
}
45% {
transform: scaleY(1);
}
80% {
transform: scaleY(1);
}
}
@keyframes trail1 {
50% {
right: 50px;
}
}
@keyframes trail2 {
50% {
right: 10px;
}
}
@keyframes trail3 {
50% {
right: 80px;
}
}
@keyframes trail4 {
50% {
right: 50px;
}
}
@keyframes trail5 {
50% {
right: 20px;
}
}
@keyframes trail6 {
50% {
right: 70px;
}
}
@keyframes floating {
0% {
right: 50px;
opacity: 0;
}
50% {
right: 160px;
opacity: 1;
}
70% {
right: 160px;
opacity: 0;
}
100% {
right: 50px;
opacity: 0;
}
}
@keyframes floating2 {
0% {
right: 50px;
opacity: 0;
}
50% {
right: 100px;
opacity: 1;
}
70% {
right: 100px;
opacity: 0;
}
100% {
right: 50px;
opacity: 0;
}
}
@keyframes floating3 {
0% {
right: 0px;
opacity: 0;
}
50% {
right: 150px;
opacity: 1;
}
70% {
right: 150px;
opacity: 0;
}
100% {
right: 0px;
opacity: 0;
}
}
.stars {
width: 100%;
height: 100%;
background: transparent;
}
.stars .star {
display: block;
position: absolute;
opacity: 0;
z-index: -1;
transform: all 0.5 ease infinite;
animation: moving-star 2s ease infinite;
}
.stars .star:nth-child(1) {
width: 20px;
height: 20px;
border-radius: 100%;
top: 100px;
animation-delay: 0;
background: linear-gradient(to left, #48098b, #00baee);
}
.stars .star:nth-child(2) {
width: 10px;
height: 10px;
border-radius: 100%;
top: 160px;
animation-delay: 0.8s;
background: linear-gradient(to left, #48098b, #46fce4);
}
.stars .star:nth-child(3) {
width: 10px;
height: 10px;
border-radius: 100%;
top: 110px;
animation-delay: 0.35s;
background: linear-gradient(to left, #00baee 20%, transparent);
}
.stars .star:nth-child(4) {
width: 5px;
height: 5px;
border-radius: 100%;
top: 450px;
animation-delay: 1.5s;
background: linear-gradient(to left, #00baee 20%, #46fce4);
}
.stars .star:nth-child(8) {
width: 1px;
height: 1px;
border-radius: 100%;
top: 350px;
animation-delay: 0.7s;
background: linear-gradient(to left, #0071db 70%, #46fce4);
}
.stars .star:nth-child(9) {
width: 10px;
height: 10px;
border-radius: 100%;
top: 510px;
animation-delay: 0.2s;
background: linear-gradient(to left, #48098b, #46fce4);
}
.stars .star:nth-child(12) {
width: 5px;
height: 5px;
border-radius: 100%;
top: 205px;
animation-delay: 0.11s;
background: linear-gradient(to left, #0071db, #46fce4);
}
.stars .star:nth-child(13) {
width: 1px;
height: 1px;
border-radius: 100%;
top: 140px;
animation-delay: 0;
background: linear-gradient(to left, #0071db, #46fce4);
animation: shooting-star 2s ease infinite 0.3s;
}
.stars .star:nth-child(14) {
width: 0.5px;
height: 0.5px;
border-radius: 100%;
top: 160px;
animation-delay: 0;
background: #00baee;
animation: shooting-star 1.5s ease infinite 0.2s;
}
.stars .star:nth-child(15) {
width: 0.5px;
height: 0.5px;
border-radius: 100%;
top: 250px;
animation-delay: 0;
background: #0071db;
animation: shooting-star 1s ease infinite 0.6s;
}
.stars .star:nth-child(20) {
width: 5px;
height: 5px;
border-radius: 100%;
top: 370px;
animation-delay: 0.3s;
background: linear-gradient(to left, #0071db, #46fce4);
animation: shooting-star 2.5s ease infinite;
}
@keyframes moving-star {
0% {
right: 0;
opacity: 1;
}
50% {
right: 100%;
opacity: 1;
}
70% {
right: 100%;
opacity: 0;
}
100% {
right: 0;
opacity: 0;
}
}
@keyframes shooting-star {
0% {
right: 0;
opacity: 1;
}
50% {
right: 100%;
opacity: 1;
width: 300px;
}
70% {
right: 100%;
opacity: 0;
width: 0px;
}
100% {
right: 0;
opacity: 0;
}
}
</style>
</head>
<body>
<html>
<head></head>
<body>
<div class="container">
<div class="fourth">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="third">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="second">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="first">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="egg">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="face">
<div class="eyes"></div>
<div class="smile"></div>
<div class="cheeks"></div>
<div class="shine"></div>
</div>
</div>
</div>
<div class="stars">
<span class="star"></span>
<span class="star"></span>
<span class="star"></span>
<span class="star"></span>
<span class="star"></span>
<span class="star"></span>
<span class="star"></span>
<span class="star"></span>
<span class="star"></span>
<span class="star"></span>
<span class="star"></span>
<span class="star"></span>
<span class="star"></span>
<span class="star"></span>
<span class="star"></span>
<span class="star"></span>
<span class="star"></span>
<span class="star"></span>
<span class="star"></span>
<span class="star"></span>
</div>
</body>
</html>