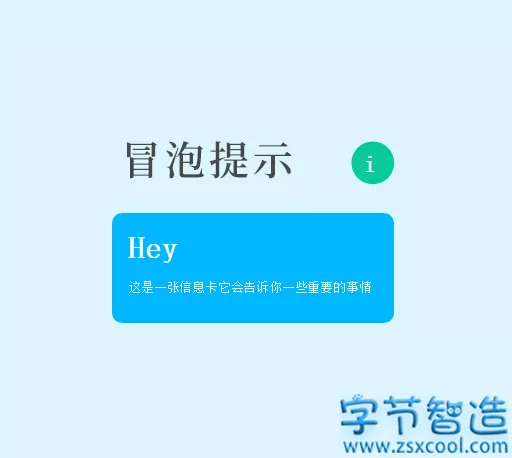
效果展示
纯css3鼠标移上去冒泡文字提示框特效,鼠标移动到感叹号按钮上悬停的时候滑动显示出气泡内容。文末附上全部源码 在线演示使用提示
源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<style>
.inner {
background: #09c999;
padding: 1em;
border-radius: 10px;
width: 250px;
clip-path: circle(10% at 90% 20%);
transition: all .5s ease-in-out;
cursor: pointer;
}
.inner:hover {
clip-path: circle(75%);
background: #20a0ff;
}
.inner h1 {
color: white;
margin: 0;
}
.inner p {
color: white;
font-size: .8rem;
}
.inner span {
float: right;
color: white;
font-weight: bold;
transition: color .5s;
position: relative;
margin-right: 4%;
line-height:12px;
font-size:24px;
}
.inner:hover span {
color: rgba(255, 255, 255, 0);
}
</style>
</head>
<body>
<div class="container">
<div class="inner">
<span>i</span>
<h1>Hey</h1>
<p>这是一张信息卡它会告诉你一些重要的事情</p>
</div>
</div>
</body>
</html>