前言
博主从事前端开发工作,经常使用Visual Studio Code进行编码。之所以使用VS Code是因为它的强大插件库,有了这些插件,可以让你的工作如鱼得水,事半功倍!下面分享记录下博主工作中使用到的一些插件。
Bootstrap 4, Font awesome 4, Font Awesome 5 Free & Pro snippets
我们知道Bootstrap是目前最流行的HTML,CSS和JavaScript框架,用于开发响应式,移动端先行的web项目 。我们可以利用 Bootstrap 提供的 Sass 变量和混合(mixins)、响应式栅格系统、可扩展的预制组件以及强大的 jQuery 插件,能够让你快速地开发出产品原型或构建整个 app。
该插件包含Bootstrap 4,Font awesome 4和Font awesome 5免费和专业的代码片段。这个插件在稳定和内部构建中都能工作 。
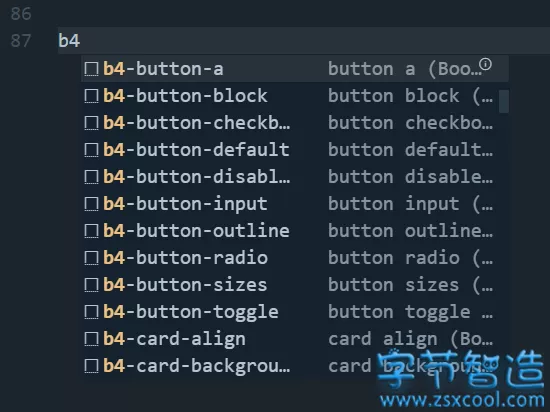
要使用Bootstrap片段,请打开一个HTML文件,并开始键入b4-,然后按Ctrl+Space。将显示一个 Bootstrap 片段列表 。
vscode-icons
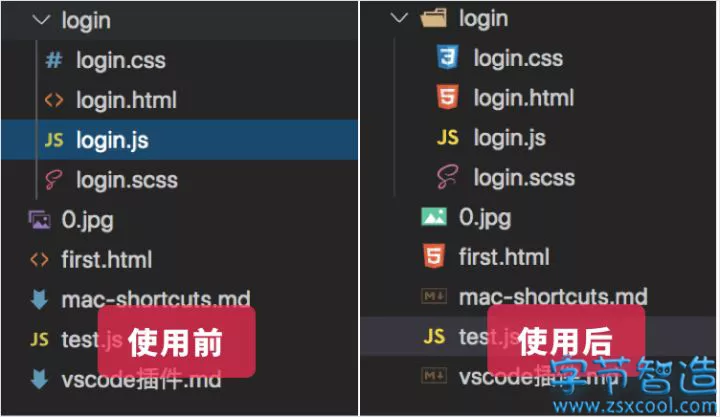
此插件可以设置文件图标,根据各种类型的文件,设置对应的文件图标,我们看文件列表的时候,一目了然,能快速找到需要的文件。
Image preview
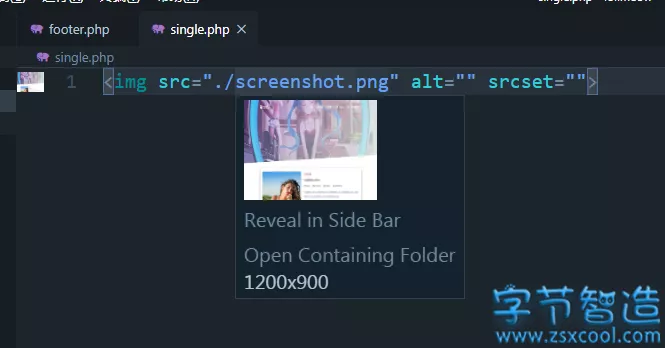
此插件可以显示图像预览 。左侧显示图片缩略图,当光标悬浮在图片路径上时,显示图片预览和尺寸大小,方面我们知道有没有引用了正确的图片或图标。
Live Server
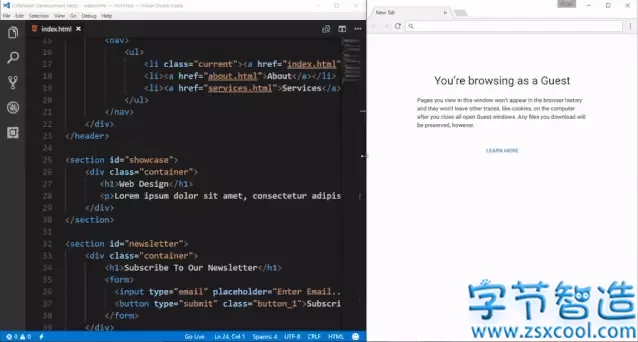
写前端页面的时候,我们需要频繁的刷新浏览器进行预览和打开调试页面。而这个插件就可以实现静态、动态页面的实时预览,页面文件一保存就能看见网页更新,不需要手动去刷新。
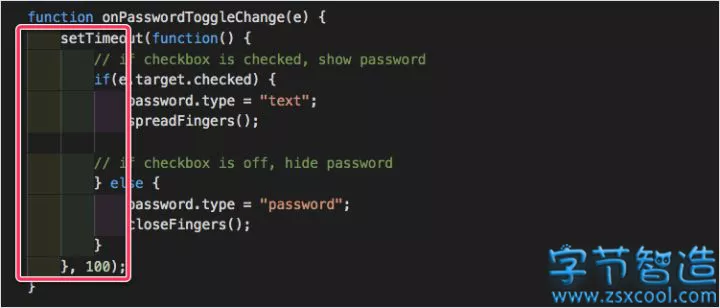
indent-rainbow
此扩展为文本前面的缩进着色,每一步交替使用四种不同的颜色。有些人可能会发现它在为Nim或Python编写代码时很有帮助。没有到位的话颜色变红,看着代码整整齐齐的就很舒心。
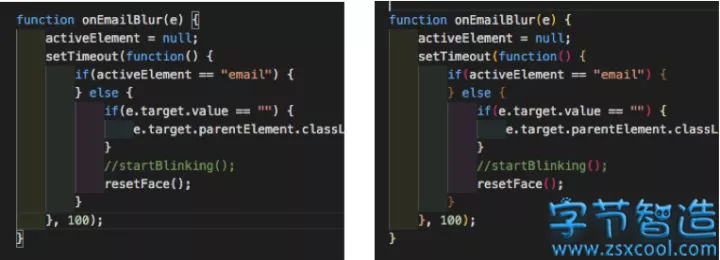
Rainbow Brackets
为圆括号、方括号和弯弯曲曲的括号提供彩虹色。这对于Lisp或Clojure程序员,当然还有JavaScript和其他程序员尤其有用。
未完待续,评论区欢迎交流经验。