一般因为盒子模型高度设置不够,而网页内容比较多,要靠滚动条才能全部浏览。如果内容少,一个页面就显示完了,就不会有滚动条。那么怎么样才能去掉滚动条呢?下面提供两种解决方法。
方式一
1、给<body>设置overflow样式:
<body style="overflow:-Scroll;overflow-y:hidden" > 2、保存代码,然后刷新容,刷新以后滚动条则不在了。
定义和用法
overflow 属性规定当内容溢出元素框时发生的事情。所有主流浏览器都支持 overflow 属性。
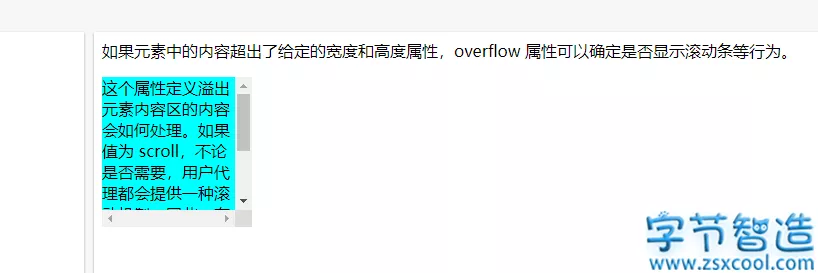
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。
| 默认值: | visible |
|---|---|
| 继承性: | no |
| 版本: | CSS2 |
| JavaScript 语法: | object.style.overflow=”scroll” |
可能的值
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
实例
设置 overflow 属性:
div{
width:150px;
height:150px;
overflow:scroll;
}注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 “inherit”。
方式二
显示屏不能全部显示页面时会出现滚动条。按住Ctrl键滚动鼠标滚轮缩小页面至能浏览全页面它会自动消失。