我每天大量使用 Chrome 开发者工具,但还是有些东西我希望我能早点儿知晓
一、轻松获得任何被检查元素的引用
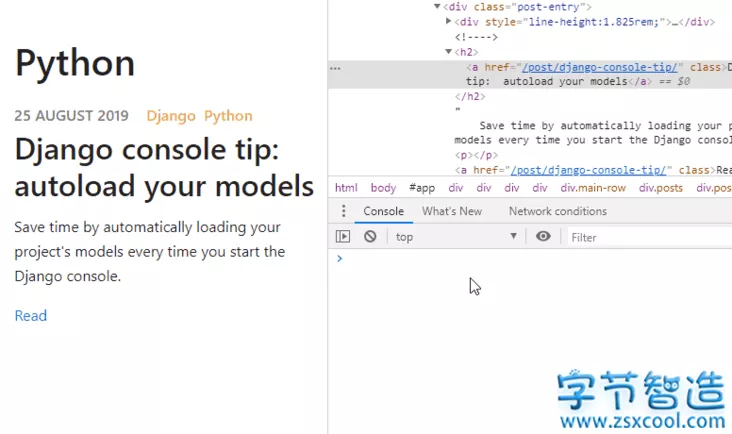
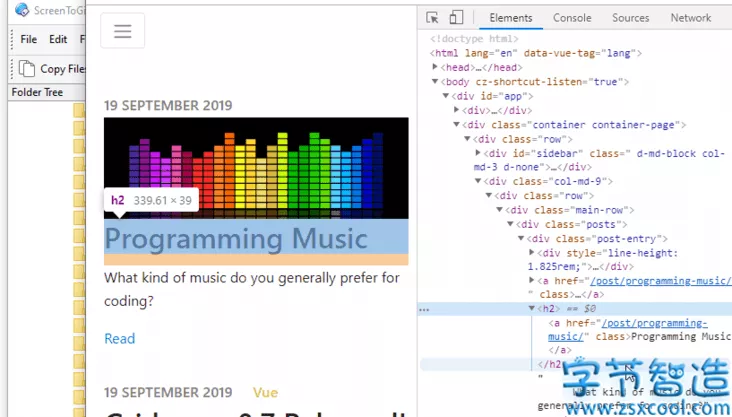
你要在控制台获得任何被检查元素的引用,在 ‘elements’ 选项卡视图右击该元素,然后选择 ‘Store as global variable’。

轻松获得任意被检查元素的引用
二、创建固定在控制台的实时表达式
你可以创建一个实时表达式,该表达式将不断被计算并固定在您的控制台顶部。这对于查看你知道应该在页面上更新的某些元素非常有用。

Chrome 中的实时表达式
三、模拟缓慢的网速
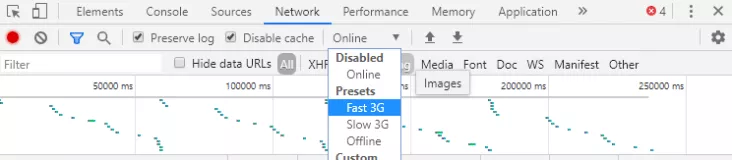
你可以直接在网络面板模拟不同的网速。当用几秒钟加载代码时,来查看代码的反应,这就很好用了。

测试不同的网速
四、禁用缓存和保存日志
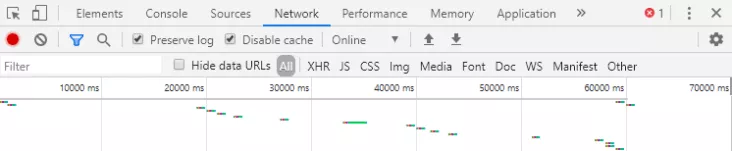
很多时候,我们会因为缓存的原因,加载了错误的代码,而发生错误。你可以在网络面板关闭关闭所以缓存来避免这种事请发生。(只有在 DevTools 窗口打开时才会禁用缓存)
保存日志是另一个有用的特性,当您浏览不同的页面时,它可以防止清除日志 / 控制台输出。

禁用缓存和保留日志
五、直接从开发者控制台获取屏幕截图
Chrome 开发者工具有内置截图工具。按下 ctrl+shift+p (在开发者工具窗口打卡)然后输入’screenshot’。

直接从开发者控制台获取屏幕截图
六、记录方式不只是 console.log
我们一直使用 console.log 来进行调试输出,但是你还有更多的选择:
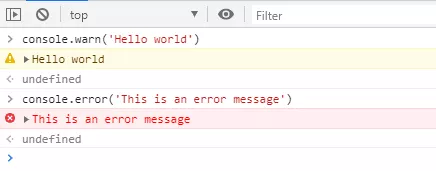
console.warn, console.errorconsole.warn 会打印出不同颜色的信息,并且你可以过滤日志级别。

console.warn,console.error
console.tableconsole.table 可以在把你结构化的数据列表,以漂亮的表格格式打印出来。

console.table(data)
还有一些像 console.assert、console.group 这样的,你可以在 这儿 查看剩下的。
七、$_ 返回最近的计算表达式
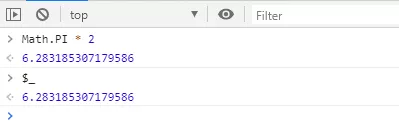
使用 $_ 引用在控制台中执行的前一个操作的返回值。

$_
八、$ 是 document.querySelector 的快捷方式
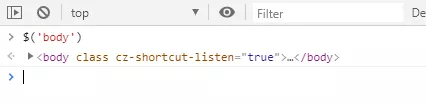
在控制台中,你可以在没有 jquery 时使用 $ 来快速选择元素。
类似的 $$ 是 document.querySelectorAll 的快捷方式

9: 在样式面板中触发 hover 或 focus 状态
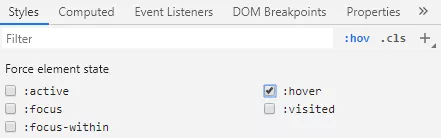
检查 hover 状态可能会非常棘手,因为你必须移动你的鼠标到指定的元素上,但是有一种简单的方法:在 Styles 下,可以强制元素样式。

强制开启某个元素的状态
10: Ctrl+click 可以查找定义 CSS 属性的位置
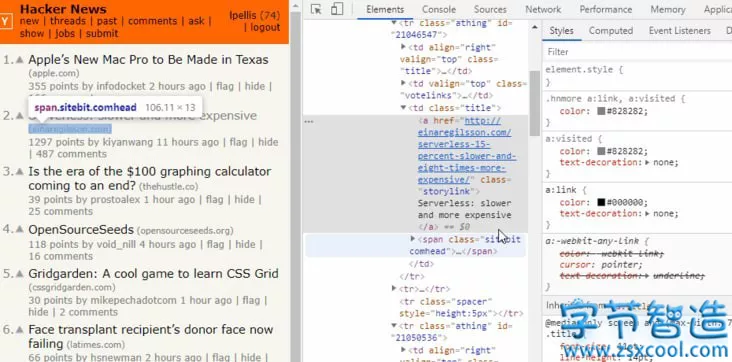
有没有想过确切定义某个 CSS 规则的位置?这很容易找到,你可以直接按 ctrl+click(在 Mac 上按 cmd+click)就可以了。

Ctrl+click 会带你到定义 CSS 规则的位置
你还有其他 DevTools 技巧吗?请在评论中告诉我

谢谢啦,嘿嘿
蟹蟹博主,好人一生平安
厉害厉害
这个十分有用,谢谢啦
十分感谢
良心博主??
感谢分享!??
来了来了