单行代码极难维护(有时甚至很难理解),但这都无法阻止它们非常酷。完成编写一个极简解决方案后,你一定会很满足的。
这有一些我最近心爱的收藏。它们都可以直接在你的开放控制台中运行,来试试吧。我希望你也可以在评论中分享你喜欢的代码。
一、日历黑客
Ali Spittel 推送了 最近动态。它解决了一个我多次面对的问题。如果你把减号换成加号,它会给你接下来七天的日子。
// 创建一个过去七天的数组,包含
[...Array(7).keys()].map(days => new Date(Date.now() - 86400000 * days));二、随机生成 ID
这是我在原型化时创建唯一 ID 的常用功能。我甚至曾见有人在生产模式中使用它。这不是安全的,但是…… 还有更差的随机生成函数。
// 生成一个长度为 11 的随机字母字符串
Math.random().toString(36).substring(2);三、Quine
quine 是一个输出自身源码的程序。Quine 总让我如此痴迷。我已经有好几次用不同的语言来完成我自己的 quine 了,但是细节是最重要的。
我为你挑选了一些优胜者。这三个分别来自 Mama Fun Roll, PleaseStand,和 Peter Olson 。
// $=_=>`$=${$};$()`;$()
$=_=>`$=${$};$()`;$()
// eval(I="'eval(I='+JSON.stringify(I)+')'")
eval(I="'eval(I='+JSON.stringify(I)+')'")
// For those who like their quines via alert
// (function a(){alert("("+a+")()")})()
(function a(){alert("("+a+")()")})()四、获取查询参数
这是关于不可维护的代码。这会把页面的查询参数转换为 78 字节的对象。感谢 Alex Lohr 提供代码实现(还有齐翊)。
?foo=bar&baz=bing => {foo: bar, baz: bing}
// 设置 `q` 的值为当前页面的查询参数
q={};location.search.replace(/([^?&=]+)=([^&]*)/g,(_,k,v)=>q[k]=v);q;我想看到迷你机这么努力的工作。
五、工作闹钟
仅需少量代码,你就可以创建一个工作闹钟,并且你可以一口气读完它的源码。经过和同事的挑战,我写了这篇文章。它每秒钟计时一次,并使用当前时间更新页面。
<body onload="setInterval(()=>document.body.innerHTML=new Date().toGMTString().slice(17,25))"></body>六、随机排列一个数组
在 Pythonistas 展示 import random,random.shuffle(array) 解决方案前,我们只能自食其力。这有一个好处是,成为无限循环的机会很小(取决于你的实现)。Michiel Hendriks 帮助我们节省一些字符 ?。请勿在生产中使用。
// 返回一个数组的随机排列副本
(arr) => arr.slice().sort(() => Math.random() - 0.5)七、生成随机十六进制代码
ES7 的 padEnd 是一幸事。与 padStart 一同使用,它们会使数字转成字符串更容易。在 JavaScript 中编写十六进制的值变得很容易。
// 生成一个随机十六进制代码,如 `#c618b2`
'#' + Math.floor(Math.random() * 0xffffff).toString(16).padEnd(6, '0');八、有逼格通过面试
声名狼藉 的面试问题问答,但可待因。我研究后,并且不认为有比它更短的了。
for(i=0;++i<101;console.log(i%5?f||i:f+'Buzz'))f=i%3?'':'Fizz'九、去重
这仅适用于基元,但它依然很不错。Set 接受任意可迭代对象,像数组 [1,2,3,3],并且去除重复项。展开运算符集合为 [1,2,3]。
// `arr` 去重
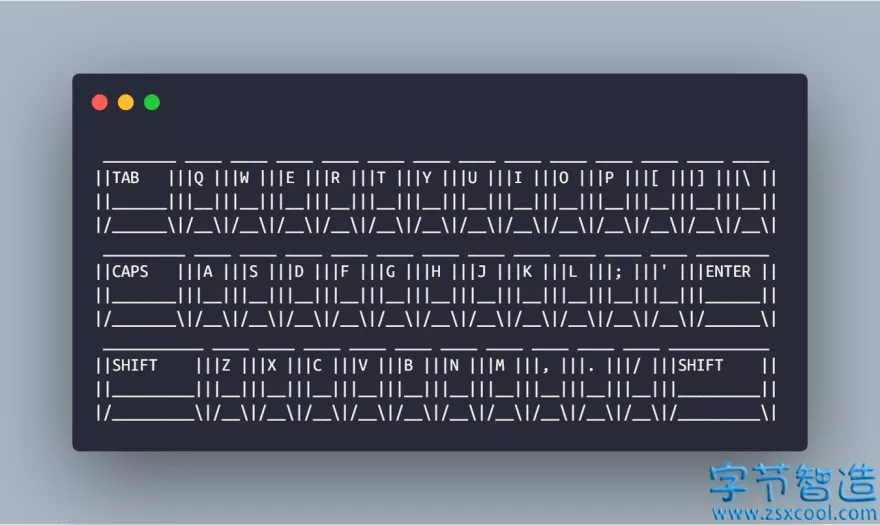
[...new Set(arr)]十、展示一个真实的键盘,你品,慢慢品
好吧,我知道这个不是单行,但是它太棒了,就不要纠结这个了。一个大师级的解决方案来自 edc65。它言简意赅,让我们沐浴在其荣耀中吧。
// 返回 ***3D*** ASCII 字符串键盘
(_=>[..."`1234567890-=~~QWERTYUIOP[].~ASDFGHJKL;'~~ZXCVBNM,./~"].map(x=>(o+=`/${b='_'.repeat(w=x<y?2:' 667699'[x=["BS","TAB","CAPS","ENTER"][p++]||'SHIFT',p])}.|`,m+=y+(x+' ').slice(0,w)+y+y,n+=y+b+y+y,l+=' __'+b)[73]&&(k.push(l,m,n,o),l='',m=n=o=y),m=n=o=y='|',p=l=k=[])&&k.join`
`)()打印:


真棒!谢谢博主
谢谢分享!!
非常感谢!
多谢贴主
i了i了
nice啊
耐撕
感谢哦,白嫖了