
想要像个正常人一样写代码?
? 这儿为你提供一个迷你速成教程 ?
编写 ES6+ JavaScript 可以真的很有趣!
(codesandbox 链接在最后)
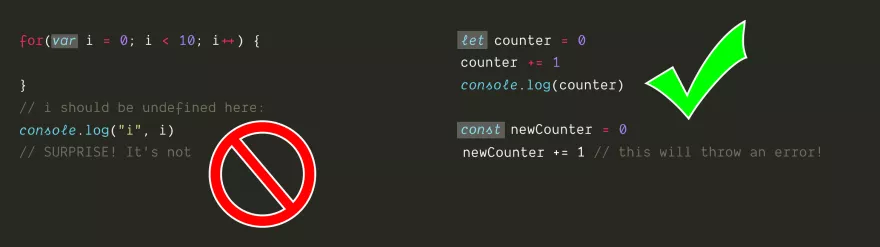
一、var 已死,let/const 当立
var 已死。你不要再用了。?
(译者注:这句话听听就行,因为很多时候,直接使用 let/const 是会被报错的。)
(为什么?词法作用域)
如果是可变变量,使用 let
如果是常量,使用 const

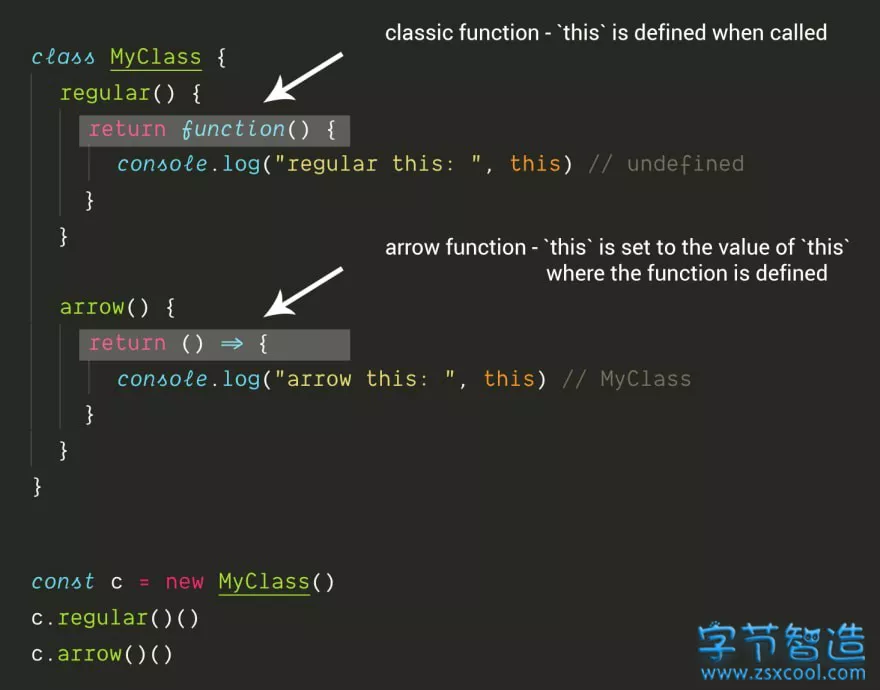
二、箭头函数自动绑定 this
箭头函数自动绑定 this
所以 95% 的情况下,他会是你认为的那样

三、箭头函数中的 {} 和 ()
如果你在箭头函数中不使用 {},他将会自动返回
如果你只有一个参数,你也可以不在参数上使用 ()
不同的语法可能会有点儿乱,不过你很快就会习惯使用的

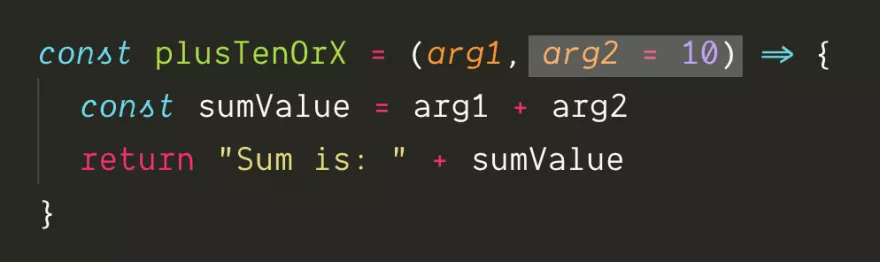
四、函数参数默认值
现在你可以定义函数参数的默认值了。
超级好用!?

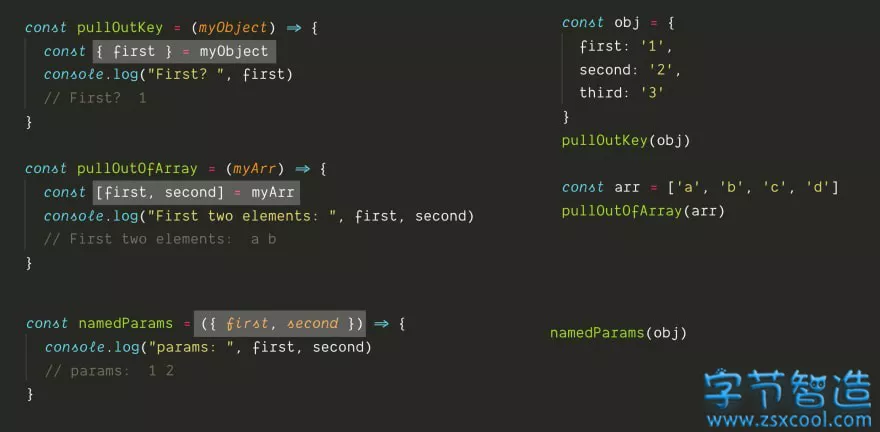
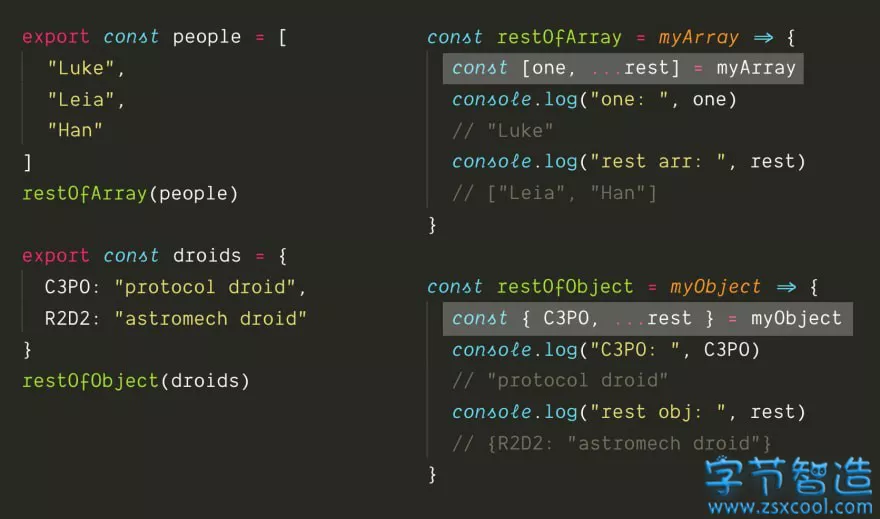
五、解构赋值
通过解构赋值,你可以从对象或数组中取得特定的值
同样在函数参数中有用,现在你可以拥有这些命名参数了! ??

六、模块的导入导出
导出和导入模块有新的语法了
你可以从一个模块中导出一个默认值,同时还可以导出多个命名值
(注意,请使用解构赋值的方式导入命名值)

七、剩余参数
使用三个点 ... 从对象或数组中获取剩余的值
(也叫做剩余运算符)

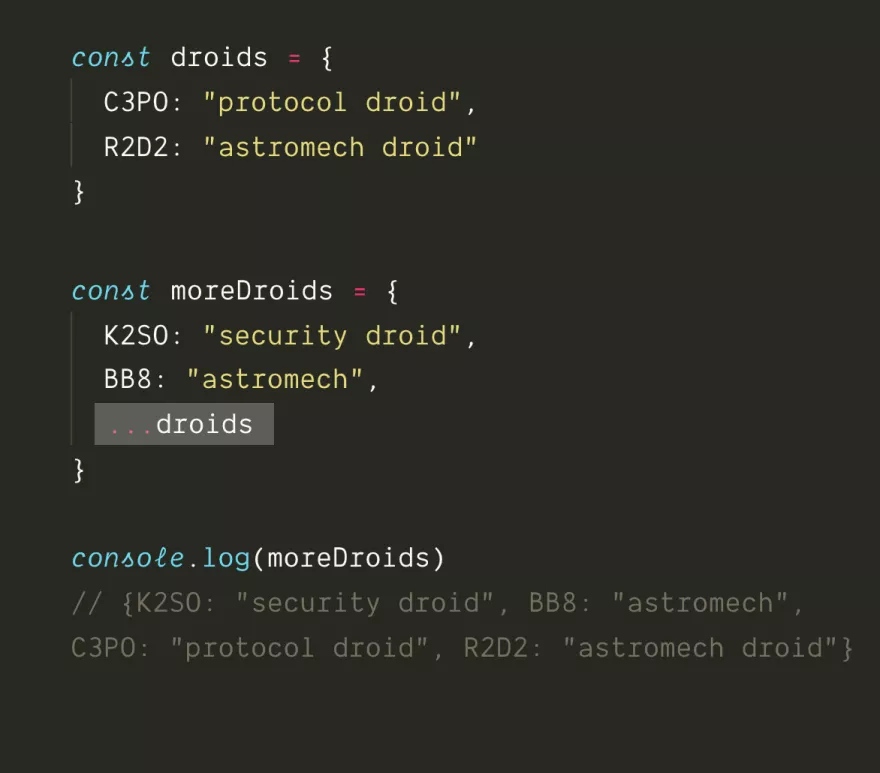
八、展开运算符
三个点也也可用作展开一个对象或数组到新的中
这个叫做 展开 运算符
(是的,三个点同时是 剩余 和 展开。虽然它们在样子上相似,但却是不同的东西。)

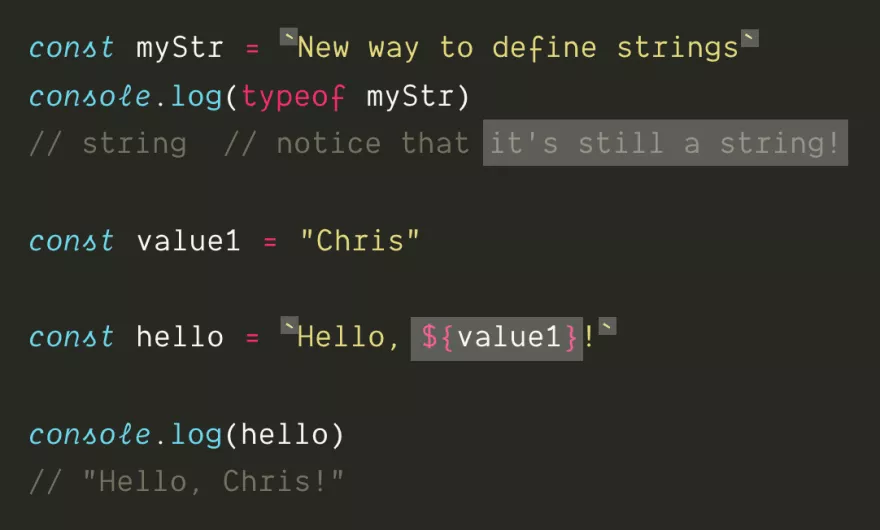
九、模板字符串
现在可以用反引号来包装字符串,它叫做 “模板字符串”。
在反引号里面,你可以使用 ${} 做字符串占位符!
这个比使用 "Hello " + name + "!" 容易多了

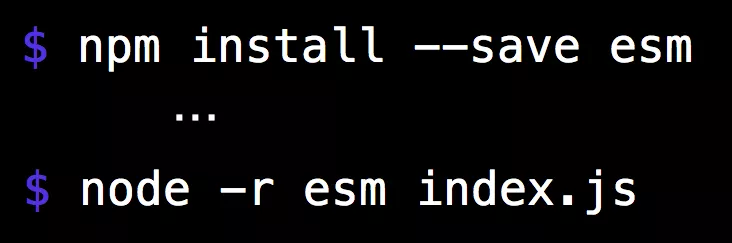
十、ECMAScript 模块
现在大多数浏览器都原生支持这个特性! ?
(IE 除外 ?)
大多数功能都可在 node 上使用,ES6 模块除外,不过我们还有办法解决该问题?

十一、好、很好
那么,为什么 ES6+ JS 更好呢?
- let/const 的正确作用域
- () => {} 正确绑定
this - 解构赋值, …… 剩余和展开运算可以少打好多字
简短截说:它移除了 hack,做了你认为它应该做的事情,而且更少的输入意味着更少的错误。
哇哦,不错哟!?
参考文献
https://dev.to/chrisachard/es6-mini-crash-course-javascript-can-actually-be-fun-to-write-3b9l
