作为内容生产者,要是你的设计水平不够专业,或者你团队中的设计人员太忙了,抽不出时间帮你,学习以下这些设计原则,我保证你的设计水平将更上一个档次。
这些设计经验来自多年来我对非专业设计者,朋友、家人和学生日常设计实践的观察,包括个人新闻简报、个人简历、海报、图片、视频缩略图等等。
他们都曾经来向我求助和请教关于如何设计更好的问题。授人以鱼不如授人以渔,所以,与其为他们设计东西,不如尝试给他们一些有价值的、能够帮助他们以后处理相似问题的建议。
这些小窍门,我一遍又一遍的讲给他们听,虽然每次以不同的方式表达,但总的来说可以归结为四个原则。
当然,有成千上万的类似这样的总结,但我觉得很多对于非专业设计者都严重超纲,并不简单。
这些可以让你的设计漂亮酷炫吗?不能。这些可以让你的设计优秀、清楚、易理解、直观吗?绝对可以。所以,废话不多说,上菜吧。
对比度
确保元素之间有足够的对比度。
为什么?因为当不同事物之间有细微差别,而差别又不够大的时候,会产生一种诡异谷效应 [1]。人们会感到诡异、丑陋,难以理解。我们不会想要这种效果,是么?
元素之间要么完全相同,要么全然不同。
对比度的问题主要表现在以下四个方面:
1、颜色:在深颜色上使用浅颜色,反之亦然
例如:永远不要在深灰色上使用浅灰色,或者浅粉色上使用浅蓝色 —— 它们很不容易阅读。

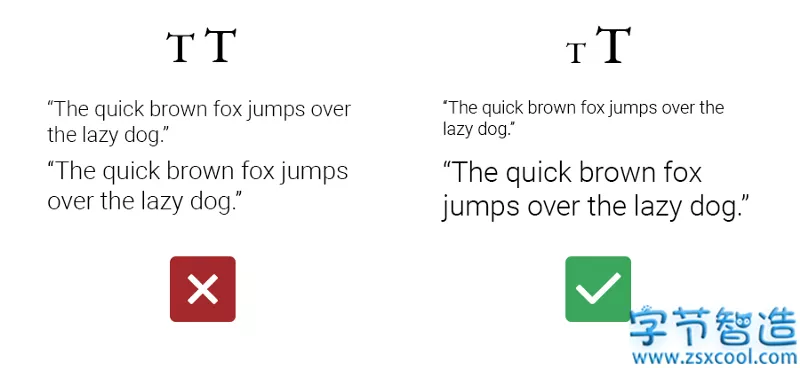
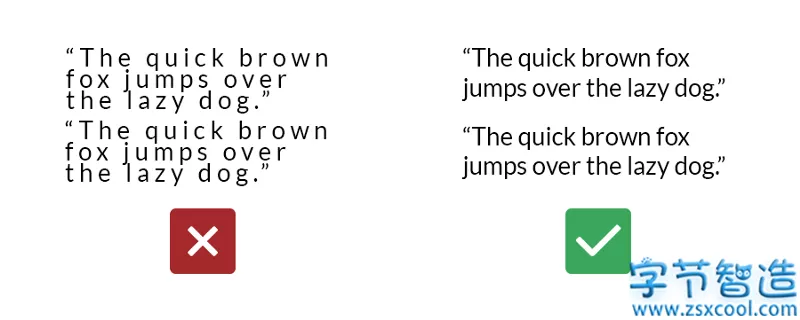
2、字体大小:元素之间要么相同,要么有很大不同。
例如,不要在两个文本上分别使用 32pt 和 36pt,而是使用 18pt 和 36pt,看起来会更好。

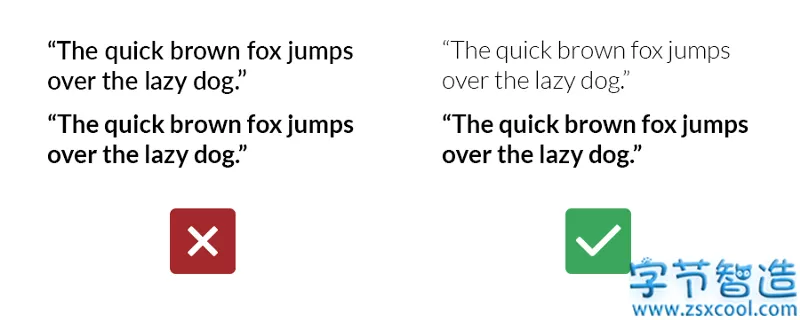
3、字体加粗:和字体大小同理。
例如,不要在两个元素分别使用加粗和黑色 —— 因为它们看起来很相似。使用不加粗和加粗的字体,看起来会更好。

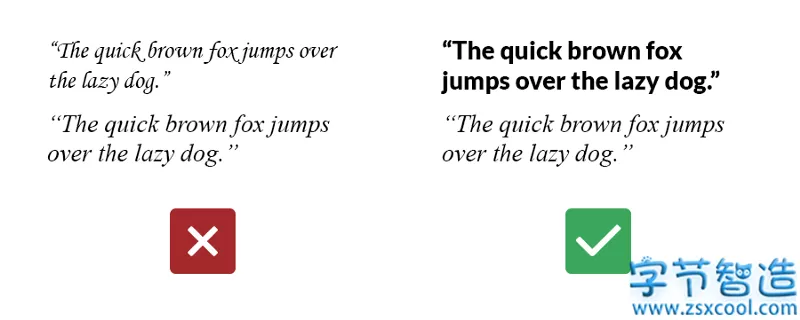
4、样式:不要同时使用两种不同的斜体,或者两个不同的衬线体,而是组合两种差异较大的元素。
例如:不要同时使用 “Times New Roman” 和 “Georgia” 字体,它们看起来太相似。组合两个差异较大的字体更好。

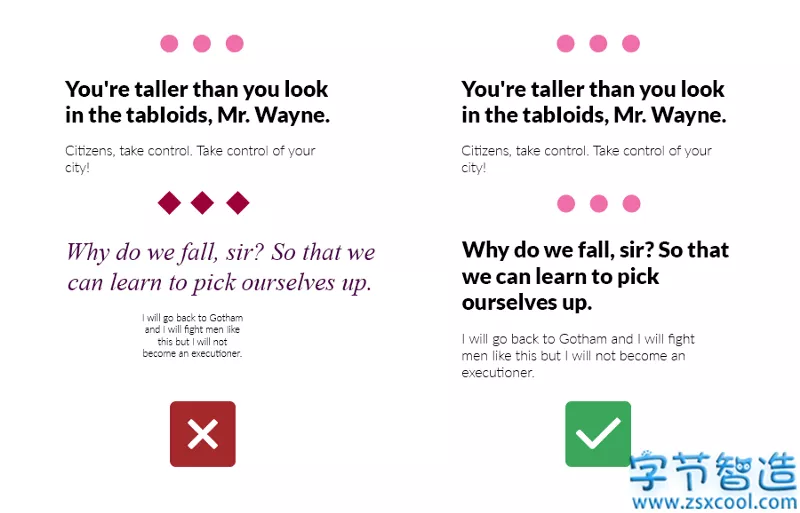
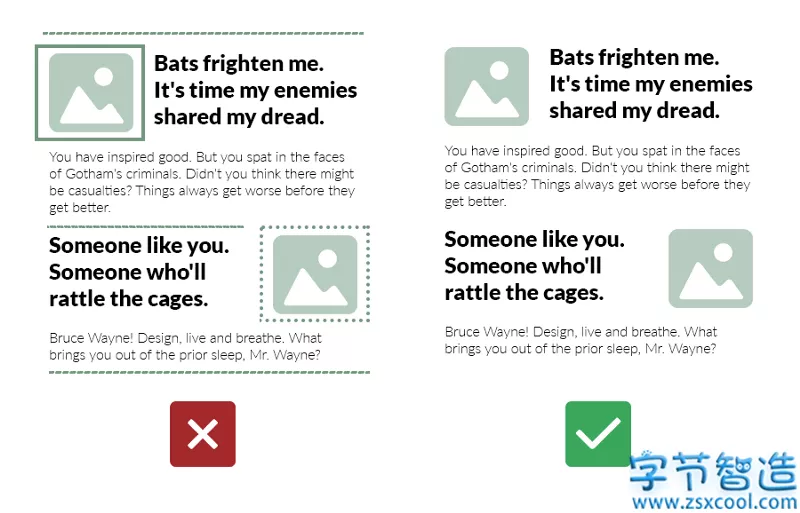
一致性
确保相似的元素以相似的方式呈现。
为什么? 首先,保持事物一致,人们更容易专注于设计的内容,而不被老是变化的事物分心;其次,一致性提高了内容的可信度,让内容看起来如其所是,而不是胡拼乱凑的。
一旦选择了就需要考虑到一致性的属性:
- 字体
- 颜色 / 阴影颜色
- 栅格
- 元素的样式
如此等等……

当很多不同的元素放在一起,例如,油管视频的缩略图,或者 Medium 文章的封面,选择一个全局样式然后坚持使用。
奥卡姆的剃刀 —— 如无必要,勿增实体
设计中使用的元素越少越好
为什么?过载的输入让人的大脑难以处理信息和做决定。使用尽可能少的装饰(字体、颜色、阴影、框、删除线、图标、图案等等)。
随处应用奥卡姆的剃刀设计版:
如果两个元素能做到的事情,就不要用三个。如果十个元素能做到,就不要用二十个。

如果你不喜欢英国繁琐的老式哲学家的理论 [2],而是更喜欢你在 Netflix 所看的,像近藤麻理惠那样做设计 —— 任何不能让你怦然心动的(设计中没有用的部分),都可以丢弃 [3]—— 当然也可以。
空间
事物的摆放位置包含了关于它们所含意义的元信息。
为什么这一点很重要?因为留意如何摆放和留出多少空间有助于减少设计的复杂性,同时看起来更舒服,而且易于交互。
在设计中使用空间传达意义注意这三点:
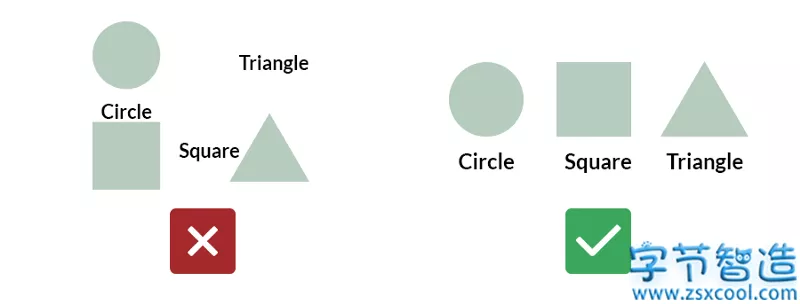
1、邻近 = 关联
距离近的事物比距离远的事物有更大的关联性。
这一点非常重要,但却往往容易忽略(即使是人们所认为的专业的设计者,这里没有特别要点名任何人的意思)。
这一点可以以很多不同的方式应用,例如:
- 行与行之间的空间要大于每个单词的空间,同理,段与段之间的空间需要大于行与行之间的空间。

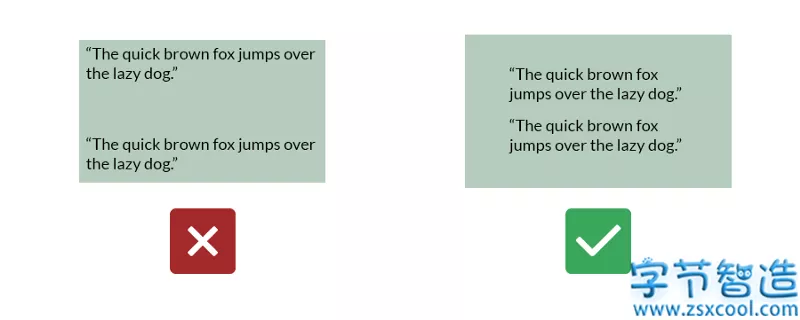
- 元素之间的空白应该少于元素跟边框之间的空白。

- 标签和辅助信息应该位于它们要标注的元素附近。

2、留白
配合奥卡姆的剃刀原则,给你的设计尽可能更多的留白,让它更干净,意义更加明显。
在一个有限的空间放置过多的元素,就像是在同一时间听三首歌。这是很难理解要传达的意思的。
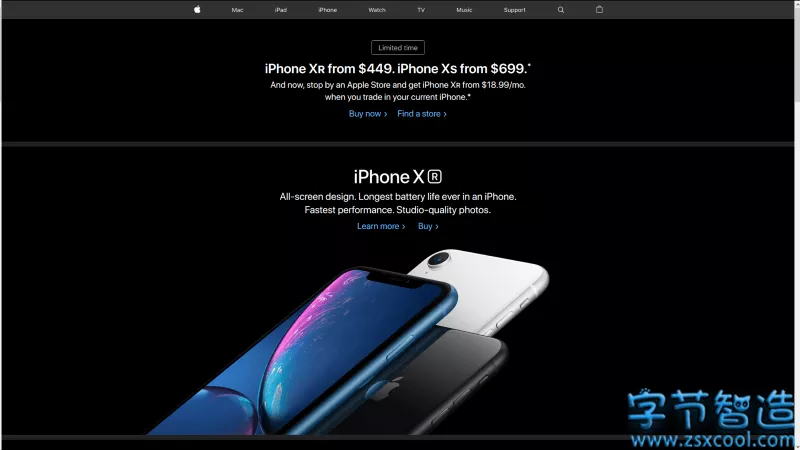
看看苹果的网站,很容易理解它要传达什么。

3、重要性和顺序
这一条是非常普遍的常识,但在这里,我还是要再提一遍。
最重要的部分,你先摆放,让它占据最多的空间。使用事物的队列来传达顺序,等等。你能很明确地知道剩下的部分。
结语
恭喜你阅读完毕!如果你遵从这些原则来做设计,达到专业水准不是难事。
对于其他的任何事情,都可以用设计者的角度看。
参考文献
[0] 原文链接:https://www.freecodecamp.org/news/fundamen…
[1] 诡异谷效应,可参考 https://zh.wikipedia.org/wiki/%E6%81%90%E6…
[2] 奥卡姆是英国哲学家
[3] Netflix 相关视频,参见:https://www.netflix.com/title/80209379

真的牛
加油