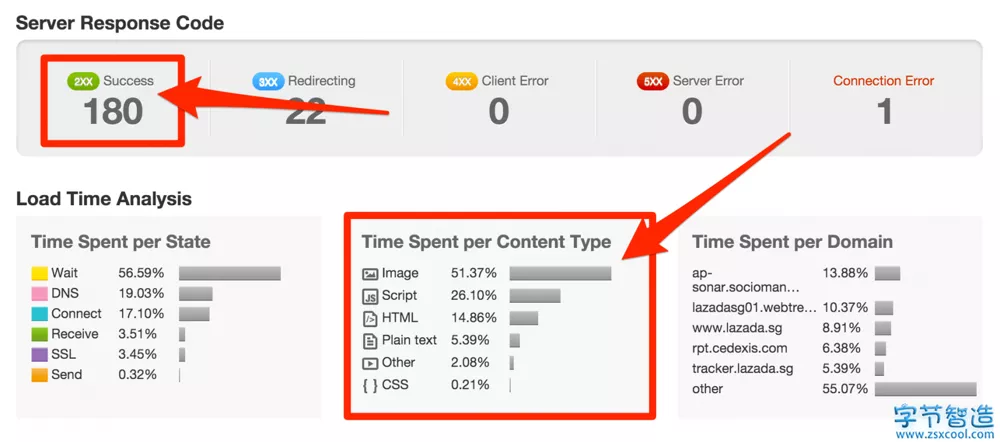
Web 前端 80% 的響應時間花在圖片、樣式、腳本等資源下載上。最直接的方式是減少頁面所需資源,但並不現實。所以,減少 HTTP 請求數主要的途徑是:
合並 JS/CSS 文件
服務器端(CDN)自動合並,基於 Node.js 的文件合並工具,通過把所有腳本放在壹個文件中的方式來減少請求數。
最好的優化是做到頁面只加載壹個 CSS 和壹個 JS。
采用 Css Sprite
將背景圖片合並成壹個文件,通過 background-image 和 background-position 控制顯示
行內圖片(Base64 編碼)
使用 Data URI scheme 將圖片嵌入 HTML 或者 CSS 中;或者將 CSS、JS、圖片直接嵌入 HTML 中,會增加文件大小,也可能產生瀏覽器兼容及其他性能問題。
減少頁面的 HTTP 請求數是個起點,這是提升站點首次訪問速度的重要指導原則。