前言
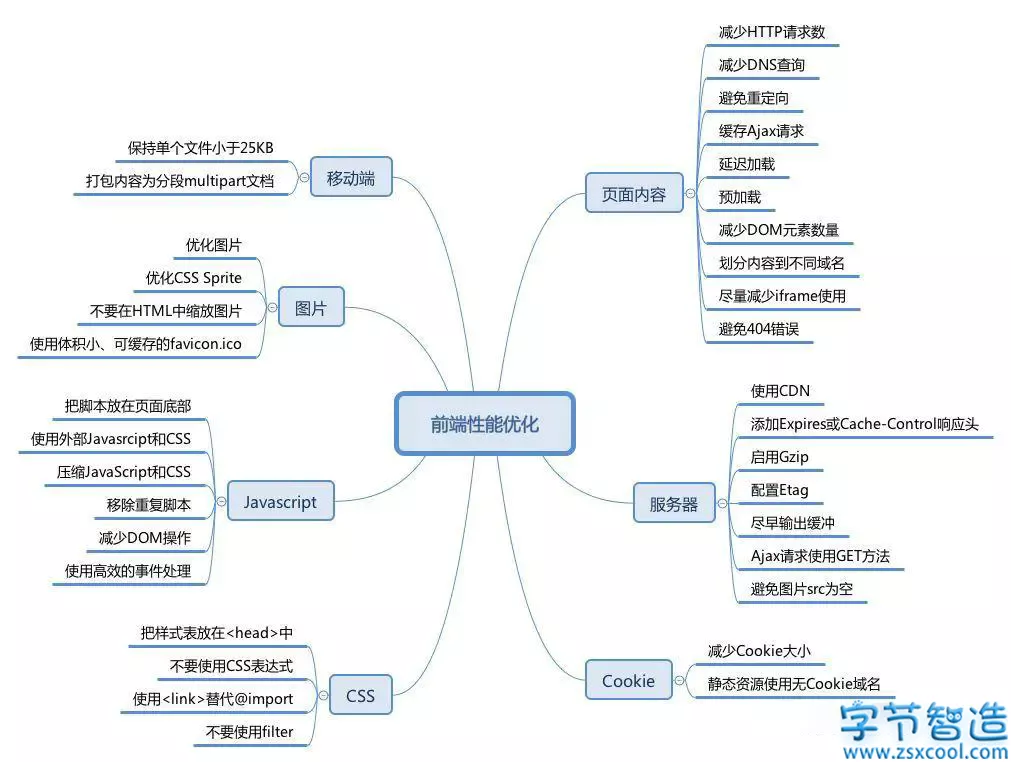
本文主要考虑客户端性能、服务器端和网络性能,内容框架来自Yahoo Developer Network,包含 7 个类别共 35 条前端性能优化最佳实践,在此基础上补充了一些相关或者更符合主流技术的内容。
前端性能的一个重要指标是页面加载时间,不仅事关用户体验,也是搜索引擎排名考虑的一个因素。
- 来自Google的数据表明,一个有10条数据0.4秒能加载完的页面,变成30条数据0.9秒加载完之后,流量和广告收入下降90%。
- Google Map 首页文件大小从100KB减小到70-80KB后,流量在第一周涨了10%,接下来的三周涨了25%。
- 亚马逊的数据表明:加载时间增加100毫秒,销量就下降1%。
页面内容
服务器
Cookie
Css
JavaScript
图片
移动端
总结
写到这里,雅虎的35条军规算是介绍完了。条目虽然很多,但经过分类,可以发现,性能优化主要切入点可以从以下几个方面去考虑:
- 资源本身大小的压缩优化(想办法减少资源的体积)
- 网络请求的全过程(从url地址栏输入发送请求开始到返回响应包的每个环节)
- 浏览器渲染的全过程(拿到资源后浏览器渲染的每个环节)
因此,要彻底掌握优化的方法,必须对http请求的全过程以及浏览器的渲染全过程都有深入的理解。