这条规则有两个方面:
对于静态组件:通过设置一个遥远的将来时间作为 Expires 来实现永不失效
多余动态组件:用合适的 Cache-Control HTTP 头来让浏览器进行条件性的请求
网页设计越来越丰富,这意味着页面里有更多的脚本,图片。站点的新访客可能还是不得不提交几个 HTTP 请求,但通过使用有效期能让组件变得可缓存,这避免了在接下来的浏览过程中不必要的 HTTP 请求。有效期 HTTP 头通常被用在图片上,但它们也应该被用在所有组件上,包括脚本、样式等静态文件中。
一般来讲,浏览器等客户端都会有缓存机制来减少 HTTP 请求的数目和大小,让页面能够更快加载。Web 服务器通过有效期 HTTP 响应头来告诉客户端,页面的各个组件应该被缓存多久。用一个遥远的将来时间做有效期,告诉浏览器这个响应在 2022 年 4 月 15 日前不会改变。
Expires: Thu, 15 Apr 2022 20:00:00 GMT如果你用的是 Apache 服务器,用 ExpiresDefault 指令来设置相对于当前日期的有效期。下面的例子设置了从请求时间起 10 年的有效期:
ExpiresDefault "access plus 10 years"因为 Expires 头使用一个特定的时间,它要求服务端和客户端的时钟严格同步;另外,过期日期需要经常检查,一旦过期日期到了,需要在服务器中配置提供一个新的日期。所以,HTTP1.1 引入了 Cache-Control 头来克服 Exipres 头的限制。
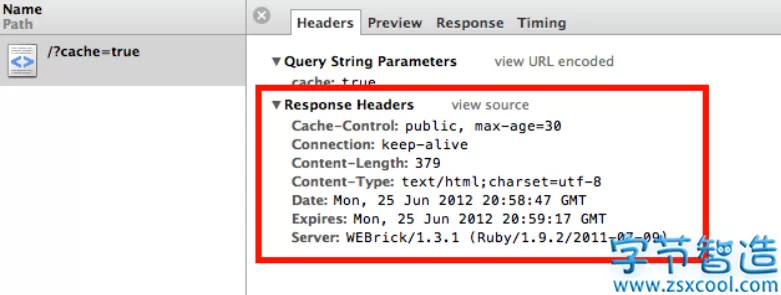
Cache-Control 使用 max-age 指令指定组件被缓存多久,它以秒为单位定义了一个更新期限。使用带有 max-age 的 Cache-Control 可以消除 Expires 的限制,但对于不支持 HTTP1.1 的应用(在 2019 的现在很少很少了),仍希望使用 Expires 头。可以同时制定这两个响应头,如果两者同时出现时,HTTP 规范规定 max-age 指令将重写 Expires 头。
当出现了 Expires 头时,直到过期时间为止一直会使用缓存的版本,浏览器不会检查任何更新,直到过了过期时间。为了确保用户能够获取组件的最新版本,需要在所有的 HTML 页面中修改组件的文件名。Yahoo 在此使用了将版本号嵌入在组件的文件名中的方法,简而言之就是通过修改文件名的方式来重置缓存。