
你的 HTML 代码是否也像这样 ??
在学习构建 HTML 的早期阶段,最终搞成 div 汤 并不奇怪。需要一个内容块在你的主页? div 啊!构建一个侧边栏? Div 啊!三栏布局?Div,div,div!
使用 HTML 的方式并没有什么 功能上 错误。浏览器依旧可以渲染你的代码并展示给用户。主要问题是大量使用 标签会造成语义不明。编写 语义化 HTML 使你的代码对网络浏览器和屏幕阅读器有意义,可以帮助 SEO,使调试代码更容易,等等。
依据 W3C 的说法:
“div 元素没有任何特殊意义…… 强烈建议使用者将 div 元素视为没有其他合适的元素的最后的选择。使用更合适的元素而不是 div 元素,可以为读者提供更好的可访问性,也为使用者增加可维护性。”
那么,W3C 提到的哪些「更合适的元素」呢?当 2014 年 HTML5 发布时,它引入了一些新的部分和分组元素,web 开发人员可以使用这些元素来增强代码的语义性。
让我们来研究一下 <div> 的一些更语义化的替代方法。
Main 元素
main 元素向浏览器和屏幕阅读器展示页面的主要内容在哪个部分。这可以帮助键盘命令访问,在移动浏览器上缩放,等等。一个页面只可以使用一个 main。
<!-- other content -->
<main role= "main">
<h1>Skateboards</h1>
<p>The skateboard is the way cool kids get around</p>
</main>
<!-- other content -->Section 元素
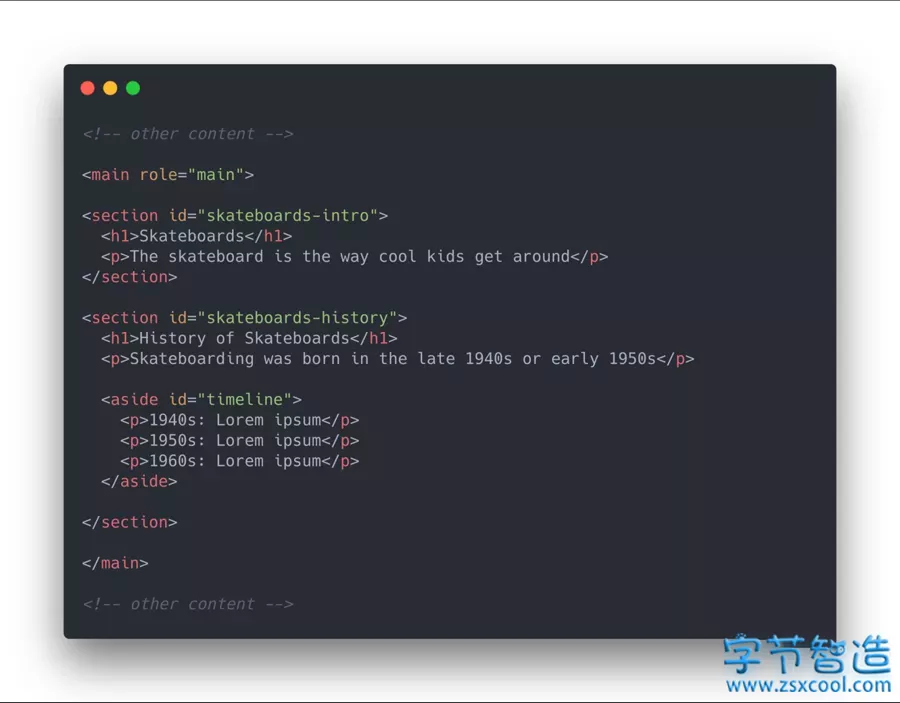
section 元素用于按主题对内容进行分组,并表示文档或应用程序的一部分。sections 可以有自己的 header、footer 元素,并且一个也页面可以有多个 section 元素。
<!-- other content -->
<main role= "main">
<section id=" skateboards- intro">
<hl>Skateboards</h1>
<p>The skateboard is the way cool kids get around</p>
</section>
<section id=" skateboards-history">
<h1>History of Skateboards</h1>
<p>Skateboarding was born in the late 1940 or early 1950s</p>
</ section>
</main>
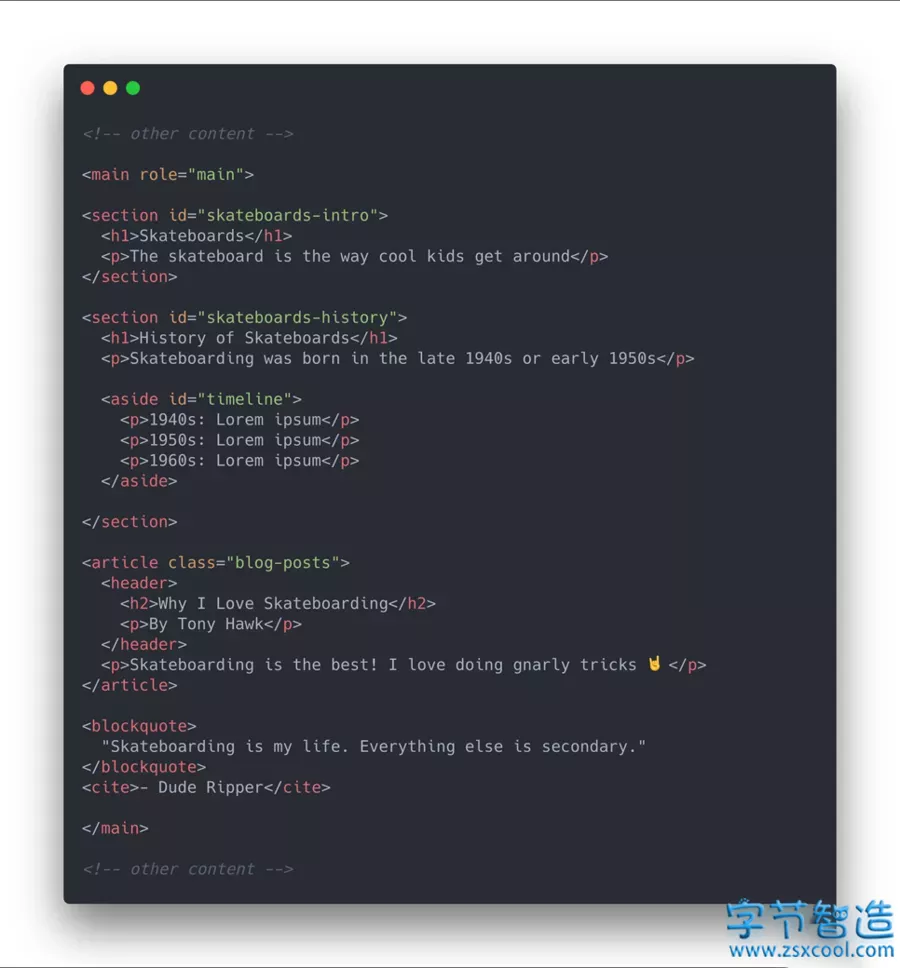
<!-- other content -->Aside 元素
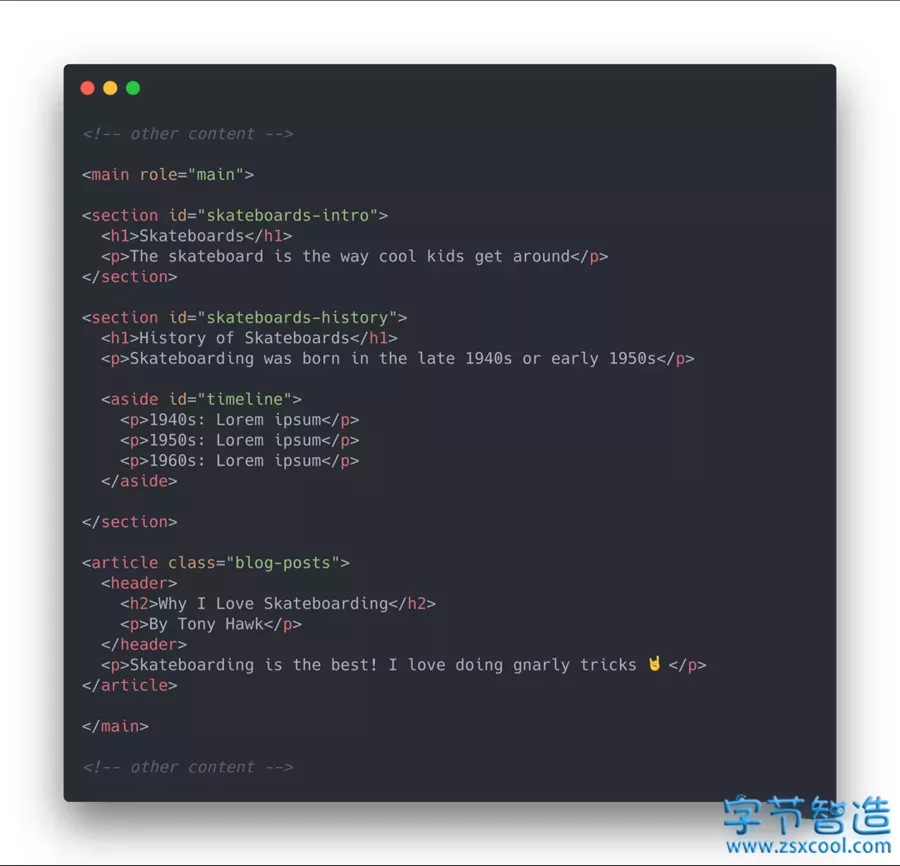
aside 元素主要用于表示包含与给定部分相关内容的页面的一部分。aside 通常用作侧边栏。

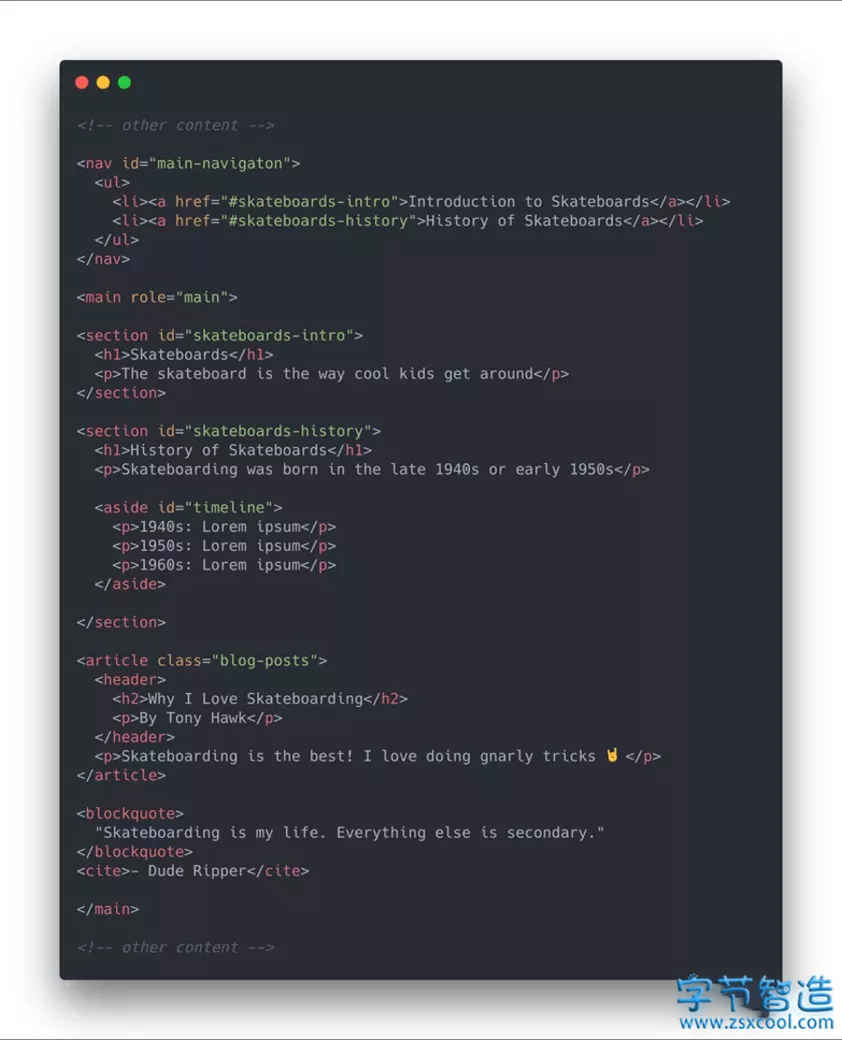
Article 元素
article 元素可用于内容的独立部分。博客文章、报纸文章和用户评论这些用例都可以使用 article 元素。

Blockquote 元素
blockquote 元素内容引用自外部源 (譬如个人,文件,新闻,案例研究等)。它通常与 cite 元素搭配使用来表明引用来源。

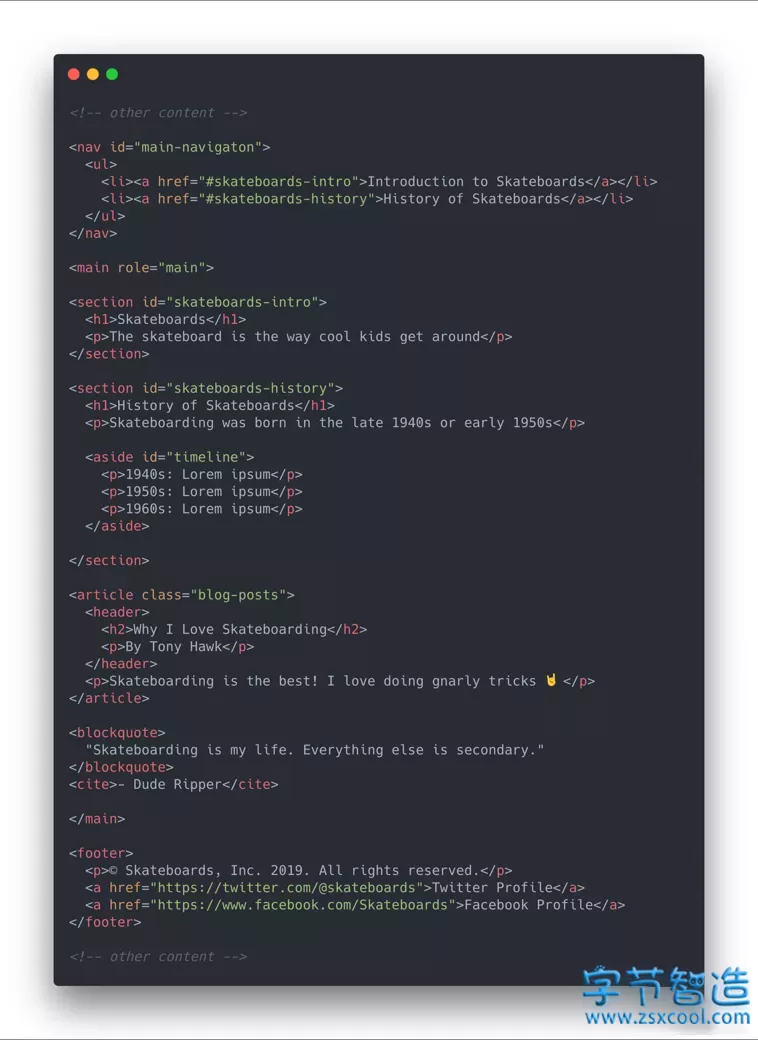
Nav 元素
就像它名字那样,nav 元素表示文档的导航部分。nav 应该包含给定页面、应用等主要导航链接。

Footer 元素
footer 元素表示文档或 section 的 「页脚」部分。大部分网站,footer 元素会用包含练习方式和公司信息,简短的「关于」介绍,社交媒体标志和链接等。

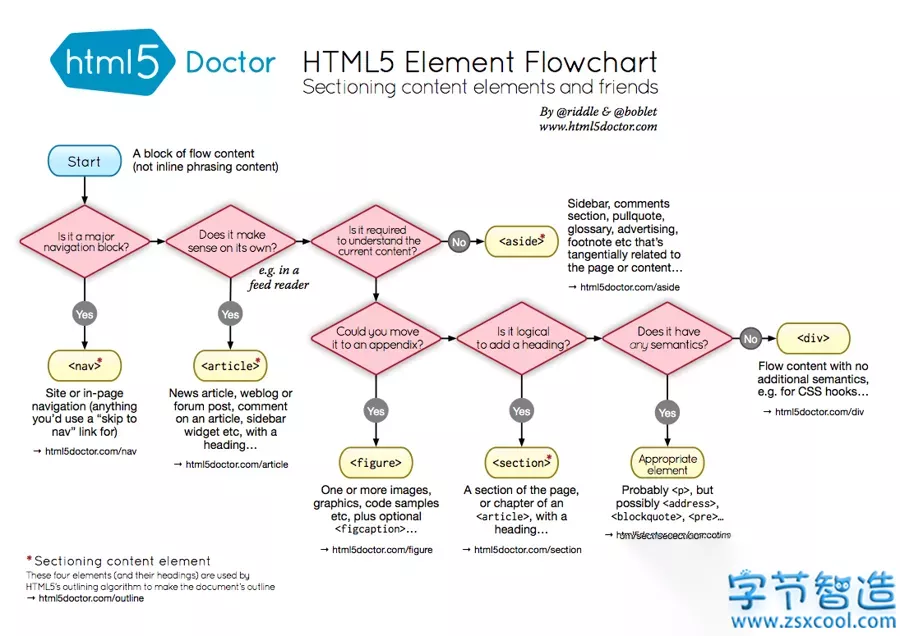
现在我们已经知道了 div 元素的一些语义优化的替代方案,那么我们如何知它们的使用时机呢?那又在什么情况下我要继续使用 div 元素呢? HTML5 Doctor 有一个非常方便的流程图来帮助回答这个问题: