背景
又双叒叕被老大拉来顶替前端小姐姐撸代码,接触到了 Flex 布局,以前只听过没用过,碰巧这次要揭露她的面纱,就记录一下。接触前端的同学都应该知道网页布局是 CSS 的一个重点,布局的传统方案都是基于盒模型的,依赖于 display、position、float 等属性进行网页布局。然而对于那些复杂特殊的布局实现起来不是很方便,比如让文本行内垂直居中,我们需要容器高度 height 和行高 line-height 一样。Flex 布局呼之欲出,它可以简便、完整、响应式的实现各种布局,下面就介绍下 Flex 布局。
了解一些基础知识
什么是 Flex 布局
Flex 是 Flexible Box,字面意思理解为弹性盒子。任何一个容器都可以指定为 Flex 布局
.box{
display:flex;
}
.box{
display: -webkit-inline-flex;
display:inline-flex; /*行内 flex 布局*/
}
.box{
display:-webkit-flex;
display:flex; /*Webkit 内核的浏览器,必须加上-webkit前缀*/
}基本概念
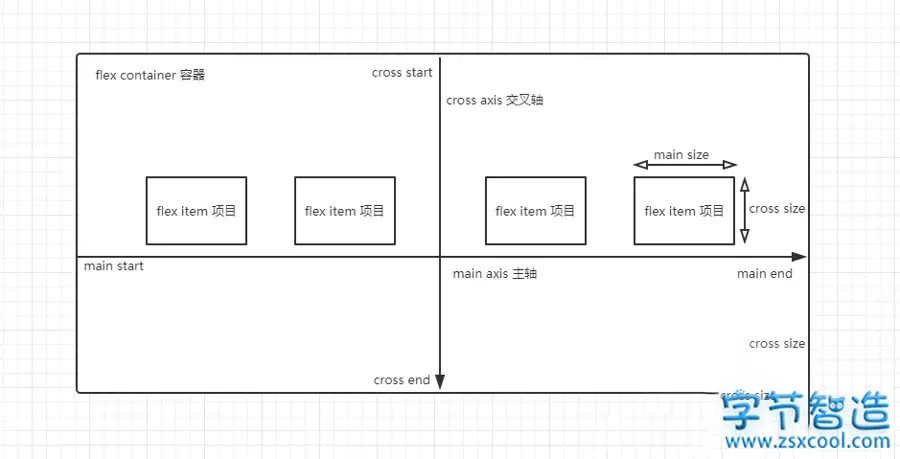
在使用 Flex 布局之前,我们需要知道,什么是容器,什么是项目,什么是主轴、交叉轴,主轴开始位置,主轴结束位置,交叉轴开始位置,交叉轴结束位置,单个项目占据的主轴空间和交叉轴空间。
- 容器:采用 Flex 布局的元素,简称容器 (flex container)
- 项目:容器所有子元素自动成为容器成员,简称项目 (flex item)
- 容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴 (cross axis)
- 主轴的开始位置叫做 main start,结束位置叫做 main end;交叉轴的开始位置叫做 cross start,结束位置叫做 cross end
- 单个项目占据的主轴空间叫做 main size,占据的交叉轴空间叫做 cross size

容器的属性
有 6 个属性可以设置在容器上,分别是 flex-direction、flex-wrap、flex-flow、justify-content、align-items、align-content。
1、flex-direction 属性决定主轴的方向(即项目的排列方向)
.box {
flex-direction: row | row-reverse | column | column-reverse;
/*水平方向,起点在左端|水平方向,起点在右端|垂直方向,起点在上沿|垂直方向,起点在下沿*/
}2、flex-wrap 属性默认情况下,项目都排在一条线(又称 “轴线”)上。它定义,如果一条轴线排不下,如何换行
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
/*不换行|换行,第一行在上方|换行,第一行在下方*/
}3、flex-flow 属性是 flex-direction 属性和 flex-wrap 属性的简写形式,默认值为 row nowrap
.box{
flex-flow: flex-direction | flex-wrap;
}4、justify-content 属性定义了项目在主轴上的对齐方式
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
/*
左对齐|右对齐|居中对齐|两端对齐,项目之前的间隔都相等|每个项目两侧的间隔相等。
所以,项目之间的间隔比项目与边框的间隔大一倍
*/
}5、align-items 属性定义项目在交叉轴上如何对齐
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
/*
起点对齐|终点对齐|中点对齐|项目的第一行文字的基线对齐|如果项目未设置高度或设为auto,
将占满整个容器的高度
*/
}6、align-content 属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
/*
与交叉轴的起点对齐|与交叉轴的终点对齐|与交叉轴的中点对齐|与交叉轴两端对齐,轴线之间的间隔平均分布|
每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍|轴线占满整个交叉轴
*/自己理解的,仅供参考:
主要配置容器的属性:主轴方向,换行方式,项目对齐方式,简称方杭琪(谐音像朋友的名字)
项目的属性
有 6 个属性设置在项目上,分别是 order、flex-grow、flex-shrink、flex-basis、flex、align-self。
1、order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为 0
.item {
order: <integer>;
}2、flex-grow 属性定义项目的放大比例,默认为 0,即如果存在剩余空间,也不放大
.item {
flex-grow: <number>;; /* default 0 */
}3、flex-shrink 属性定义了项目的缩小比例,默认为 1,即如果空间不足,该项目将缩小
.item {
flex-shrink: <number>;; /* default 1 */
}4、flex-basis 属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为 auto,即项目的本来大小
.item {
flex-basis: <length> | auto; /* default auto */
}5、flex 属性是 flex-grow, flex-shrink 和 flex-basis 的简写,默认值为 0 1 auto。后两个属性可选
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}6、align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。默认值为 auto ,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}实践一下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="/css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="first-face">
<span class="pip"></span>
</div>
<div class="second-face">
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="third-face">
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="fourth-face">
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
</div>
<div class="fifth-face">
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="column">
<span class="pip"></span>
</div>
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
</div>
<div class="sixth-face">
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
</div>
</div>
</body>
</html>样式文件 css/style.css
.first-face {
display: flex;
justify-content: center;
align-items: center;
}
.second-face {
display: flex;
justify-content: space-between;
}
.second-face .pip:nth-of-type(2) {
align-self: flex-end;
}
.third-face {
display: flex;
justify-content: space-between;
}
.third-face .pip:nth-of-type(2) {
align-self: center;
}
.third-face .pip:nth-of-type(3) {
align-self: flex-end;
}
.fourth-face, .sixth-face {
display: flex;
justify-content: space-between;
}
.fourth-face .column, .sixth-face .column {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.fifth-face {
display: flex;
justify-content: space-between;
}
.fifth-face .column {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.fifth-face .column:nth-of-type(2) {
justify-content: center;
}
/* OTHER STYLES */
* {
box-sizing: border-box;
}
html, body {
height: 100%;
}
body {
display: flex;
align-items: center;
justify-content: center;
vertical-align: center;
flex-wrap: wrap;
align-content: center;
font-family: 'Open Sans', sans-serif;
background: linear-gradient(top, #222, #333);
}
[class$="face"] {
margin: 16px;
padding: 4px;
background-color: #e7e7e7;
width: 104px;
height: 104px;
object-fit: contain;
box-shadow:
inset 0 5px white,
inset 0 -5px #bbb,
inset 5px 0 #d7d7d7,
inset -5px 0 #d7d7d7;
border-radius: 10%;
}
.pip {
display: block;
width: 24px;
height: 24px;
border-radius: 50%;
margin: 4px;
background-color: #333;
box-shadow: inset 0 3px #111, inset 0 -3px #555;
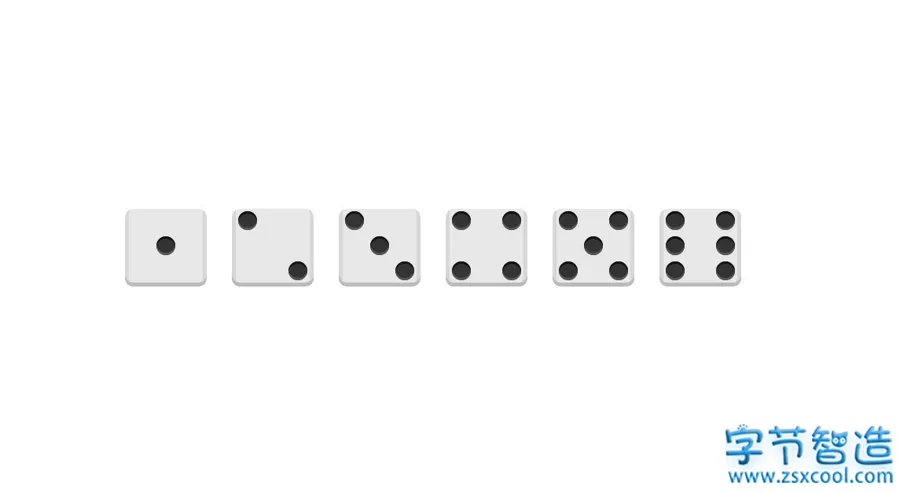
}实践结果展示

备注:感谢阮一峰大神的文章【Flex 布局教程】

Created symlink from /etc/systemd/system/multi-user.target.wants/v2ray.service to /etc/systemd/system/v2ray.service.
V2Ray v4.20.0 is installed.
-bash: v2ray: command not found
Redirecting to /bin/systemctl restart v2ray.service
multi-v2ray install success!
-bash: v2ray: command not found
please input ‘v2ray’ command to manage v2ray
安装完成后v2ray快捷管理无效啊。
简单解释一下ssr与VPN的区别
这边最底下的openvpn打成了Opnevpn
望改正(=・ω・=)
已改正,谢谢