上篇文章是用纯代码和css编写的渐变框,然后加入了编辑器的按钮,但是Gutenberg用多了,这样来回切换也挺麻烦,想了一下能不能自定义一个区块来实现这个效果其实会更加的方便,花了一晚上的时间来了解了一下,其实实现方法也是不难的,下面就开始详细的介绍。
Block介绍
新的编辑器采用Block块的方式插入文章,把内容分成各种块,方便内容的调整和修改,同时也大大的扩展了编辑器的功能。
目前相关的中文内容还是很少,需要了解更多内容可以参考官方介绍
- Gutenberg官方网站
- Gutenberg 开发API
- WordPress 官方图标
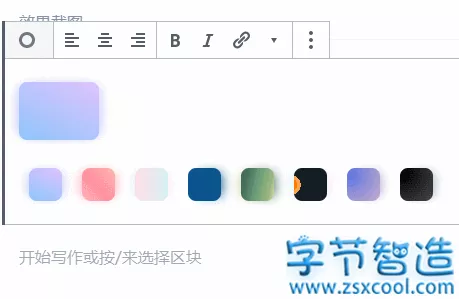
效果展示

如图所示,通过创建自定义块可以更方便的调整文章内容功能和效果,以实现上图的自定义块为例,一步一步的创建。
详细教程
创建自定义的过程大致分为三步,只要按照我的教程一步一步的来,还是很简单的
- 在function中注册相关的脚本文件
- 编辑块Block的JS文件
- 编辑块的css外观
注册 Gutenberg Block块
找到你主题的 function.php文件,在最下方添加以下代码:
// 古腾堡编辑器扩展
function duxq_block() {
wp_register_script( //引入核心js文件
'duxq_block',
get_stylesheet_directory_uri().'/gradient/gradient.js',
array( 'wp-blocks', 'wp-element' )
);
wp_register_style( //引入css外观样式文件
'duxq_block',
get_stylesheet_directory_uri().'/gradient/gradient.css',
array( 'wp-edit-blocks' )
);
register_block_type( 'duxq/block', array(
'editor_script' => 'duxq_block',
'editor_style' => 'duxq_block',
) );
}
if (function_exists('register_block_type')) { //判断是否使用古腾堡编辑器
add_action( 'init', 'duxq_block' );
}语法解释
- wp_register_script () 引入核心的js文件
- wp_register_style() 引入css外观样式文件
- 最后我们检测一下是否使用古腾堡,然后排队注册
编辑Block块JS内容
块是的核心就是JS文件控制的,要实现的所有功能也是靠这个就是文件
(function(blocks, editor, element, components, _) {
var el = element.createElement;
var RichText = editor.RichText;
var AlignmentToolbar = editor.AlignmentToolbar;
var BlockControls = editor.BlockControls;
var Fragment = element.Fragment;
/*---------渐变框自定义块---------*/
blocks.registerBlockType('aduxq/button', {
title: '渐变框',
category: 'layout',
icon: {
src: 'marker',
foreground: '#20a0ff'
},
description: '八种不同的渐变框',
attributes: {
content: {
type: 'array',
source: 'children',
selector: 'div',
},
alignment: {
type: 'string',
},
typeClass: {
source: 'attribute',
selector: '.an_q',
attribute: 'class',
}
},
edit: function(props) {
var content = props.attributes.content,
typeClass = props.attributes.typeClass || 'gradient b1',
alignment = props.attributes.alignment,
isSelected = props.isSelected;
function onChangeContent(newContent) {
props.setAttributes({
content: newContent
})
}
function changeType(event) {
var type = event.target.className;
props.setAttributes({
typeClass: 'an_q ' + type
})
}
function onChangeAlignment(newAlignment) {
props.setAttributes({
alignment: newAlignment
})
}
var richText = el(RichText, {
tagName: 'div',
onChange: onChangeContent,
value: content,
isSelected: props.isSelected,
placeholder: '按钮'
});
var outerHtml1 = el('div', {
className: typeClass
},
richText);
var outerHtml = (el(element.Fragment, null, el(BlockControls, null, el(AlignmentToolbar, {
value: alignment,
onChange: onChangeAlignment,
})), outerHtml1));
var selector = el('div', {
className: 'duxq anz'
},
[el('button', {
className: 'gradient b1',
onClick: changeType
},
''), el('button', {
className: 'gradient b2',
onClick: changeType
},
''), el('button', {
className: 'gradient b3',
onClick: changeType
},
''), el('button', {
className: 'gradient b4',
onClick: changeType
},
''), el('button', {
className: 'gradient b5',
onClick: changeType
},
''), el('button', {
className: 'gradient b6',
onClick: changeType
},
''), el('button', {
className: 'gradient b7',
onClick: changeType
},
''), el('button', {
className: 'gradient b8',
onClick: changeType
},
''), ]);
return el('div', {
style: {
textAlign: alignment
}
},
[outerHtml, isSelected && selector])
},
save: function(props) {
var content = props.attributes.content,
alignment = props.attributes.alignment,
typeClass = props.attributes.typeClass || 'gradient b1';
if (alignment) {
var outerHtml = el('div', {
style: {
textAlign: alignment
}
},
el('div', {
className: typeClass
},
content))
} else {
var outerHtml = el('div', {
className: typeClass
},
content)
}
return outerHtml
},
})
})(window.wp.blocks, window.wp.editor, window.wp.element, window.wp.components, window._, );语法解释
- blocks, editor, i18n, element, components等均是官方的API接口,实现数据传递
- blocks.registerBlockType() 创建Block的函数接口
- registerBlockType的几个参数:title(标题)、icon(图标)、category(分组)、attributes(自定义属性)
- 两个核心函数:edit 和 save ,分别定义了编辑时候的函数和保存的函数
- 上面我们增加了几个按钮,传递onClick事件,实现点击切换不同的className
css外观样式
通过创建了自定义块,能实现加载不同的 className 了,那我们添加一些样式在 gradient.css 文件中引用,就可以看到效果了!
.duxq.anz button {
margin: 10px;
padding: .5em 1em;
min-width: 33px;
min-height: 33px;
cursor: pointer
}
.duxq.anz button:hover {
box-shadow: 0 0 10px #ddd;
opacity: .8
}
.gradient {
display: inline-block;
margin: .5em;
padding: .6em .8em;
min-width: 80px;
border: none;
border-radius: 8px;
box-shadow: -1px 4px 10px rgba(0,0,0,.2);
color: #fff;
text-align: center;
transition: all .2s ease
}
.qe_fxan a,.qe_fxan a:hover {
color: #fff
}
.gradient.b1 {
color:#555555;overflow:hidden;margin:10px 0;padding:15px 15px 15px 15px;box-shadow:6px 0 12px -5px rgb(190,196,252),-6px 0 12px -5px rgb(189,196,252);background-color:#8EC5FC;background-image:linear-gradient(62deg,#8EC5FC 0%,#E0C3FC 100%);background-image:-webkit-linear-gradient(62deg,#8EC5FC 0%,#E0C3FC 100%)
}
.gradient.b2 {
color:#555555;overflow:hidden;margin:10px 0;padding:15px 15px 15px 15px;box-shadow:6px 0 12px -5px rgb(255,176,172),-6px 0 12px -5px rgb(255,161,174);background-color:#ff9a8b66;background-image:linear-gradient(220deg,#FF9A8B 0%,#ff6a8838 55%,#FF99AC 100%);background-image:-webkit-linear-gradient(220deg,#ff9a8b7a 0%,#ff6a88ab 55%,#ff99ac82 100%)
}
.gradient.b3 {
color:#555555;overflow:hidden;margin:10px 0;padding:15px 15px 15px 15px;box-shadow:6px 0 12px -5px rgb(253,223,234),-6px 0 12px -5px rgb(215,240,243);background-color:#FFDEE9;background-image:linear-gradient(0deg,#ffdee9c4 0%,#b5fffc8f 100%);background-image:-webkit-linear-gradient(0deg,#ffdee9c4 0%,#b5fffc8f 100%)
}
.gradient.b4 {
color:#eeeeee;overflow:hidden;margin:10px 0;padding:15px 15px 15px 15px;box-shadow:6px 0 12px -5px rgb(12,85,141),-6px 0 12px -5px rgba(10,58,93,0);background-image:radial-gradient( circle 263px at 100.2% 3%,rgba(12,85,141,1) 31.1%,rgba(205,181,93,1) 36.4%,rgba(244,102,90,1) 50.9%,rgba(199,206,187,1) 60.7%,rgba(249,140,69,1) 72.5%,rgba(12,73,116,1) 72.6% )
}
.gradient.b5 {
color:#eeeeee;overflow:hidden;margin:10px 0;padding:15px 15px 15px 15px;box-shadow:6px 0 12px -5px rgb(68,110,92),-6px 0 12px -5px rgb(204,212,163);background-image:linear-gradient( 102deg,rgba(68,110,92,1) 17.4%,rgba(107,156,120,1) 49.3%,rgba(154,183,130,1) 83.4%,rgba(247,237,191,1) 110.3% )
}
.gradient.b6 {
color:#ffffff;overflow:hidden;margin:10px 0;padding:15px 15px 15px 15px;box-shadow:6px 0 12px -5px rgb(253,223,234),-6px 0 12px -5px rgb(215,240,243);background-image:radial-gradient( circle farthest-corner at -8.9% 51.2%,rgba(255,124,0,1) 0%,rgba(255,124,0,1) 15.9%,rgba(255,163,77,1) 15.9%,rgba(255,163,77,1) 24.4%,rgba(19,30,37,1) 24.5%,rgba(19,30,37,1) 66% )
}
.gradient.b7 {
color:#ffffff;overflow:hidden;margin:10px 0;padding:15px 15px 15px 15px;box-shadow:6px 0 12px -5px rgb(175,160,208),-6px 0 12px -5px rgba(177,161,207,0);background-image:radial-gradient( circle farthest-corner at 10% 20%,rgba(95,117,227,1) 0%,rgba(188,167,205,1) 90% )
}
.gradient.b8 {
color:#c7c7c7;overflow:hidden;margin:10px 0;padding:15px 15px 15px 15px;box-shadow:6px 0 12px -5px rgb(155,170,185),-6px 0 12px -5px rgba(177,161,207,0);background-image:radial-gradient( circle farthest-corner at 10% 20%,rgba(0,0,0,1) 0%,rgba(64,64,64,1) 90.2% )
}以上的 css 仅后台展示的效果,文章的内的效果请把 padding:15px 15px 15px 15px; 中最后一个 15px 的值按照自己喜爱来调,博主的是 35px
以上css内容除了要添加到刚刚引入的css文件中,还需要添加到主题的相关css文件中,才能实现文章页中也显示相同效果!同时css样式可能还需要根据你的主题做一些优先级调整,才能显示正确的效果

必须 注册 为本站用户, 登录 后才可以发表评论!