问题描述
最近做了一个调查问卷系统,应用场景是在微信中使用,然后邂逅了这个万年难遇的BUG:
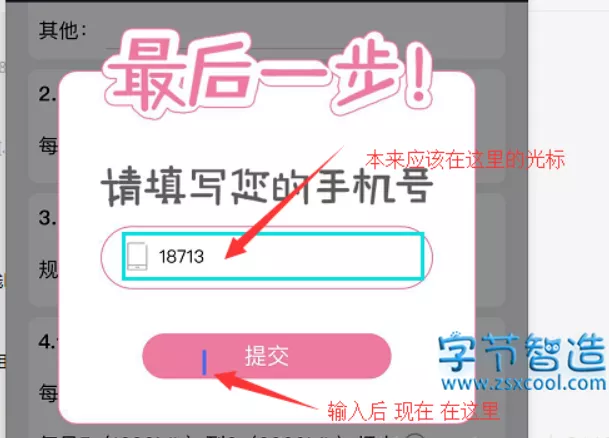
input 输入框 光标错位问题 、移动端输入框/input框光标错位问题、微信H5输入框/input框光标错位问题。
解决方案
尝试了很多方法,写满盒子宽高+溢出隐藏均不好使,在网上搜索了好多解决方法BUT都不是这个的解决方案,最后无意中发下了一片文章写出来这个痛点。搜索出的建议如下:
‘’你应该是用fixed定位做的弹出框,弹出框里面有文本框。fixed在ios上兼容不友好,会造成光标乱跳。建议用better-scroll,或者用absolute定位改写弹出框。‘’犹豫是俩礼拜前写的了,文章出处忘了,sorry
ios 10以上 fix布局会产生如下bug — 光标溢出问题 可能是Fixed布局使用的人少吧!很多人都没遇到这个坑,所以更应该推出这篇文章,当初问度娘标题的内容没找到一个合适的答案。
最后更换定位方式,完美解决此BUG:
.survey-phone-box {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(0, 0, 0, .45);
z-index: 10;
} 或者使用JS修正body宽高解决:
<script type="text/javascript">
var WinHeight=$(window).height();
$(window).resize(function(){
$('body').height(WinHeight);
});
</script>