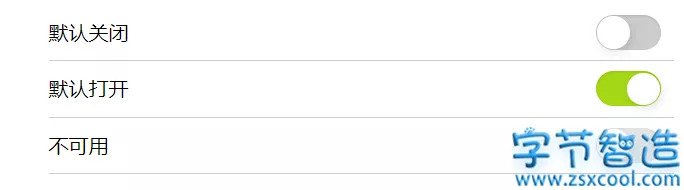
1. 效果
2. 知識點
2.1 <label>標籤
在html中,標籤通常和標籤一起使用,標籤為input元素定義標註(標記)。label元素不會向用戶呈現任何特殊效果,標籤的作用是為鼠標用戶改進了可用性,當用戶點擊標籤中的內容時,瀏覽器就會自動將焦點轉到和該標籤相關聯的控件上;標籤在單選按鈕和復選按鈕上經常被使用,使用該標籤後,你點擊label標籤內的內容,也可以選中對應的單選按鈕或複選按鈕。
標籤語法格式:
文本內容
關聯控件的id一般指的是input元素的id;在html5中還新增了一個屬性form,form屬性是用來規定所屬的一個或多個表單的id 列表,以空格隔開;當標籤不在表單標籤中時,就需要使用form屬性來指定所屬表單;
元素沒有特別的樣式考慮——結構上, 是簡單的行內元素,所以可使用和 或元素大致相同的方式來應用樣式。
2.2 CSS float 屬性
float屬性指定一個盒子(元素)是否應該浮動。
屬性值:
| 值 | 描述 |
|---|---|
| left | 元素向左浮動。 |
| right | 元素向右浮動。 |
| none | 默認值。元素不浮動,並會顯示在其在文本中出現的位置。 |
| inherit | 規定應該從父元素繼承float 屬性的值。 |
元素怎樣浮動:
元素在水平方向浮動,即元素只能左右移動而不能上下移動。一個浮動元素會盡量向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。浮動元素之後的元素將圍繞它。浮動元素之前的元素將不會受到影響。
清除浮動- 使用clear:
元素浮動之後,周圍的元素會重新排列,為了避免這種情況,使用clear 屬性。clear 屬性指定元素兩側不能出現浮動元素。
注意: 絕對定位的元素忽略float屬性!
2.3 CSS3 :checked 選擇器
:checked 選擇器匹配每個選中的輸入元素(僅適用於單選按鈕或複選框)。
2.4 CSS element+element 選擇器
element+element 選擇器用於選擇(不是內部)指定的第一個元素之後緊跟的元素。
例如:選擇所有緊接著<div> 元素之後的第一個<p> 元素:
div+p{ background-color:yellow; }3. 代碼實現
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.Switch {
padding: 0;
width: 500px;
margin: auto;
}
.Switch li {
clear: both;
line-height: 44px;
border-bottom: 1px solid #CCC;
list-style: none;
}
.Switch input {
display: none
}
.Switch label {
width: 52px;
background: #CCC;
height: 28px;
border-radius: 14px;
float: right;
margin: 8px 10px 0 0;
box-shadow: 0 1px 2px rgba(0, 0, 0, .1) inset;
cursor: pointer;
}
.Switch label em {
width: 26px;
height: 26px;
float: left;
margin: 1px;
border-radius: 13px;
box-shadow: 2px 3px 8px rgba(0, 0, 0, .1);
background: #FFF;
}
.Switch input:checked+label {
background: #a4d714;
}
.Switch input:checked+label em {
float: right;
}
.Switch input:disabled+label {
opacity: 0.5
}
</style>
</head>
<body>
<ul class="Switch">
<li>
<input type="checkbox" name="Storage" id="date">
默认关闭
<label for="date"><em></em></label>
</li>
<li>
<input type="checkbox" name="Storage2" id="blance" checked="">
默认打开
<label for="blance"><em></em></label>
</li>
<li>
<input type="checkbox" name="Storage2" id="integral" disabled="">
不可用
<label for="integral"><em></em></label>
</li>
</ul>
</body>
</html>