前言
我们在开发一些离线小程序时,需要用到本地数据缓存机制。本地数据缓存是小程序存储在当前设备上硬盘上的数据,本地数据缓存有非常多的用途,我们可以利用本地数据缓存来存储用户在小程序上产生的操作,在用户关闭小程序重新打开时可以恢复之前的状态。
我们还可以利用本地缓存一些服务端非实时的数据提高小程序获取数据的速度,在特定的场景下可以提高页面的渲染速度,减少用户的等待时间。
读写本地数据缓存
小程序提供了读写本地数据缓存的方法:
- 通过wx.getStorage/wx.getStorageSync读取本地缓存。
- 通过wx.setStorage/wx.setStorageSync写数据到缓存
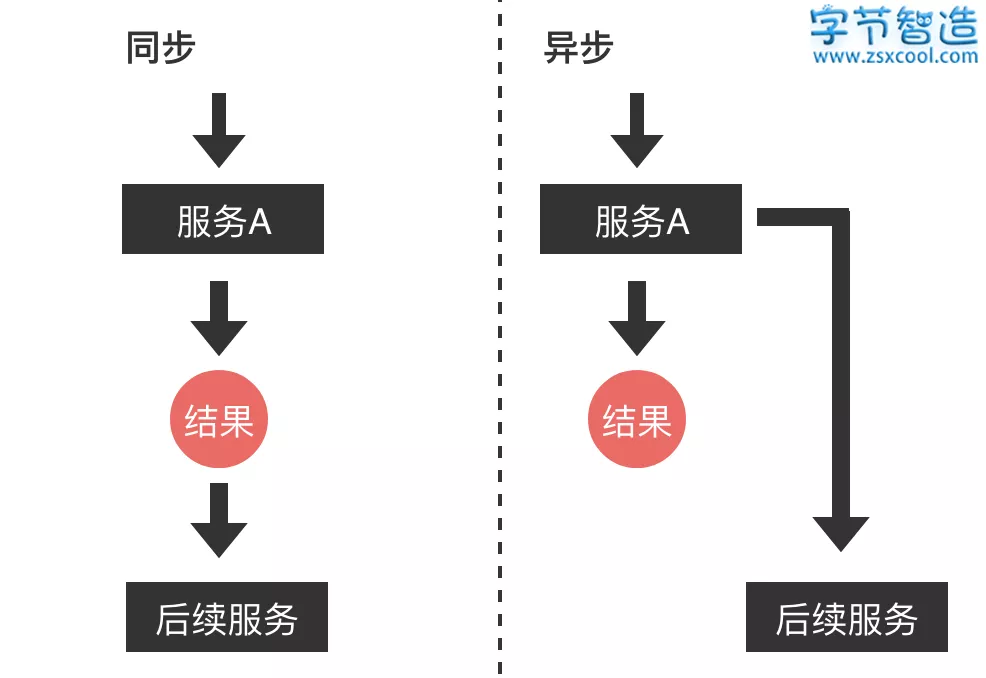
其中Sync后缀的接口表示是同步接口。
说明:
同步是一旦开始执行服务A后就必须等到返回结果才会继续执行后面的服务。
异步是开始执行服务A后会另起一个线程继续执行后续服务,服务A执行完后系统会再回来处理结果。

示例代码和参数说明如下所示。
写入本地缓存
set(){
wx.setStorage({
key:"key",
data:"value1"
success: function() {
console.log('写入value1成功')
},
fail: function() {
console.log('写入value1发生错误')
}
})
try{
// 同步接口立即写入
wx.setStorageSync('key', 'value2')
console.log('写入value2成功')
}catch (e) {
console.log('写入value2发生错误')
}
},异步读取本地缓存
get(){
wx.getStorage({
key: 'key1',
success: function(res) {
// 异步接口在success回调才能拿到返回值
var value1 = res.data
},
fail: function() {
console.log('读取key1发生错误')
}
})
}同步读取本地缓存
try{
// 同步接口立即返回值
var value2 = wx.getStorageSync('key2')
}catch (e) {
console.log('读取key2发生错误')
}
//当页面载入完毕后读取本地缓存
get(){
var then = this
wx.getStorage({
key: 'key1',
success:function(res){
console.log(res.data),
then.setData({
text:res.data
})
}
})
},
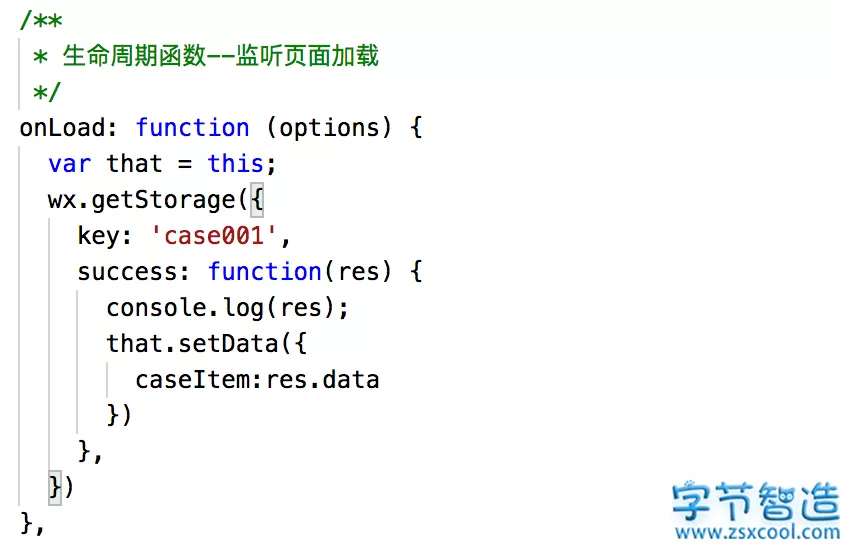
onLoad: function () {
this.get()
}缓存隔离与限制
小程序宿主环境会管理不同小程序的数据缓存,不同小程序的本地缓存空间是分开的,每个小程序的缓存空间上限为10MB,如果当前缓存已经达到10MB,再通过wx.setStorage写入缓存会触发fail回调。
小程序的本地缓存不仅仅通过小程序这个维度来隔离空间,考虑到同一个设备可以登录不同微信用户,宿主环境还对不同用户的缓存进行了隔离,避免用户间的数据隐私泄露。
由于本地缓存是存放在当前设备,用户换设备之后无法从另一个设备读取到当前设备数据,因此用户的关键信息不建议只存在本地缓存,应该把数据放到服务器端进行持久化存储。
【案例】利用本地缓存提前渲染界面
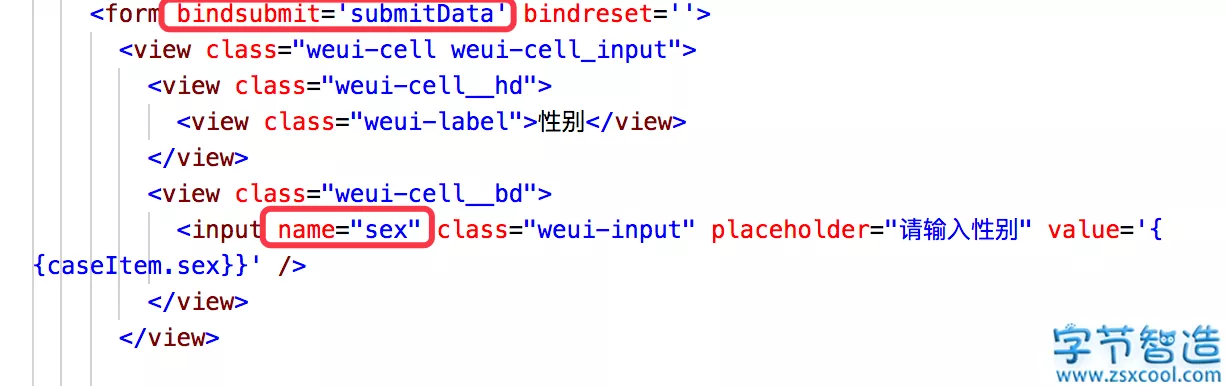
前端页面处理

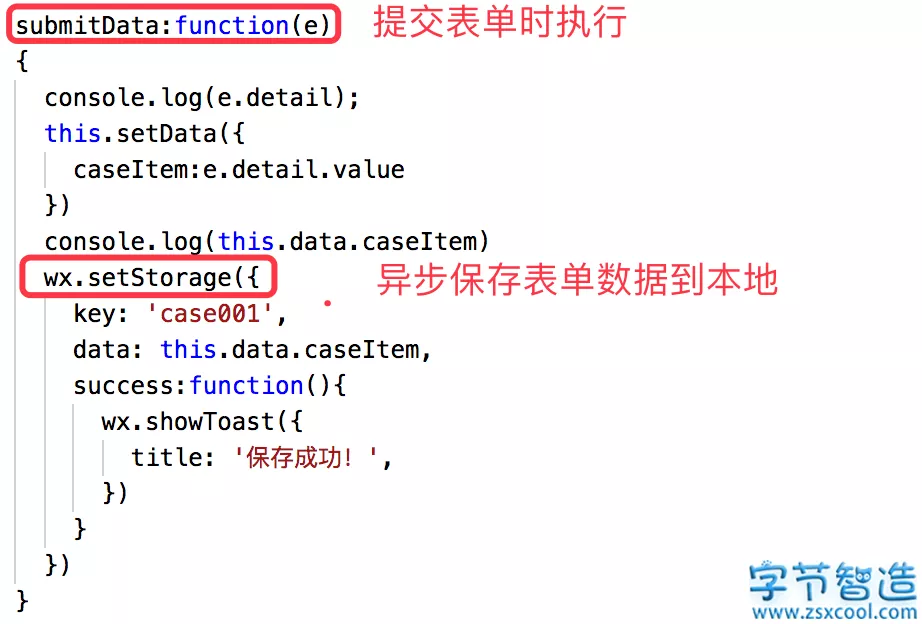
提交时保存数据

页面初始化时执行渲染