官方文档
从小程序基础库版本 1.6.3 开始,小程序支持简洁的组件化编程。所有自定义组件相关特性都需要基础库版本 1.6.3 或更高。
开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似。
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html
思路
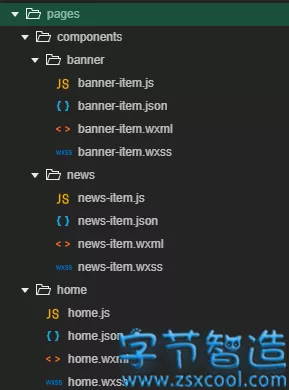
本次Demo目录结构:

page下两个文件夹,一个components,用于存放组件;一个home,为我们的主要页面;
components里面两个组件,一个banner,一个news,都是都过右键 => 新建component 生成的;
一,基本使用:
第一步:配置 home.json 使页面能使用组件;
home.json
{
"usingComponents": {
"news-item":"../components/news/news-item",
"banner-item":"../components/banner/banner-item"
}
}第二部:使用组件;
home.wxml
二,数据绑定:
home.wxml
<news-item news-arr="{{newsInfoArr}}"></news-item>newsInfoArr 是页面home里的数据,而news-arr 为 组件 news-item 里的对外属性newsArr:
/**
* 组件的属性列表 (对外属性)
*/
properties: {
//type 表示属性类型、 value 表示属性初始值、 observer 表示属性值被更改时的响应函数
newsArr: {
type:Array,
value:'hehe',
observer:function(newVal,oldValue){
console.log(newVal)
console.log(oldValue)
}
}
},
/**
* 组件的初始数据 (私有数据)
*/
data: {
},组件 news-item拿到父级给的数据之后,可以进行加工、在页面上展示。
三,节点插入:
<p>在组件模板中可以提供一个 < slot >节点,用于承载组件引用时提供的子节点。</p>news-item.wxml
<view class='news'>
<slot name="befor"></slot>
<block wx:for="{{newsArr}}" wx:key="index">
</block>
<slot name="after" ></slot>
</view>(*由于这里用了多个solt所以需要在 news-item.js 里面设置下,单个无需设置)
options: {
multipleSlots: true
}home.wxml
<news-item news-arr="{{newsInfoArr}}">
<view slot="befor">之前</view>
<view slot="after">之后</view>
</news-item>效果:

四:事件监听:
news-item.wxml
在每个item里面绑定一个事件 ontap
<view class='news'>
<slot name="befor"></slot>
<block wx:for="{{newsArr}}" wx:key="index">
<view class='news-list' data-item='{{item}}' data-index='{{index}}' catchtap='onTap'>
<view>
<image src='http://10.128.5.150:16801/filesystem/download/10/2019/4/2/3fd390c6-6475-47d8-bcc9-452efbe1e9d1.jpg/mic' />
</view>
<view class='news-info'>
<text class='news-title'>{{item.name}}</text>
<text class='news-desc'>{{item.desc}}</text>
</view>
</view>
</block>
<slot name="after"></slot>
</view>news-item.js
methods: {
onTap:function(e){
// detail对象,提供给事件监听函数
const myEventDetail = {e:e}
// 触发事件的选项
const myEventOption = {}
this.triggerEvent('myevent',myEventDetail,myEventOption)
}
}传递给事件“myevent”,供home页面使用
home.wxml
<news-item news-arr="{{newsInfoArr}}" bind:myevent='onMyEvent'>
<view slot="befor">之前</view>
<view slot="after">之后</view>
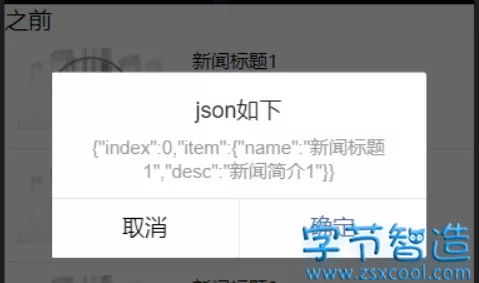
</news-item>然后在home页触发 onMyEvent 方法:
onMyEvent(e) {
const detail = e.detail.e.currentTarget.dataset;
wx.showModal({
title: 'json如下',
content: JSON.stringify(detail),
})
},效果:

五:生命周期
生命周期方法页可以直接定义在 Component 构造器的第一级参数中,不过还是推荐在 lifetimes 字段内进行声明,这样优先级最高。
lifetimes: {
created(){
// 在组件实例刚刚被创建时执行
},
attached() {
// 在组件实例进入页面节点树时执行
},
ready() {
// 在组件在视图层布局完成后执行
},
moved() {
// 在组件实例被移动到节点树另一个位置时执行
},
detached() {
// 在组件实例被从页面节点树移除时执行
},
error(err) {
// 每当组件方法抛出错误时执行
}
}需要注意的是,新建一个组件目录结构,其中的js文件,json文件,必须有初始代码。
json
{}js
// components/component-tag-name.js
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
}
})
