vue组件中,在style设置为scoped的时候,less语法里面在写样式对子组件是不生效的,如果想让某些样式对所以子组件都生效,可以使用 /deep/ 深度选择器。
<-- less语法 -->
.wrap{
.class1{
font-size:12px;
}
/deep/ .class2{
font-size:20px; //对所有子组件生效.
/deep/ .class3{ } //没有必要写多层deep 父类有deep后子类自动也会深度选择 并且这么写在firfox里会失效
}
}案例
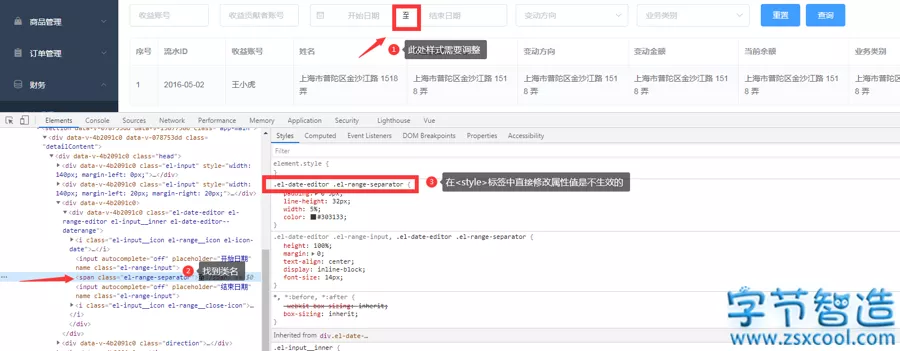
比如在使用Element组件UI,需要修改组件的样式,直接在style里面用类名修改属性值是无效的。


需要加上/deep/ 深度选择器才可以:
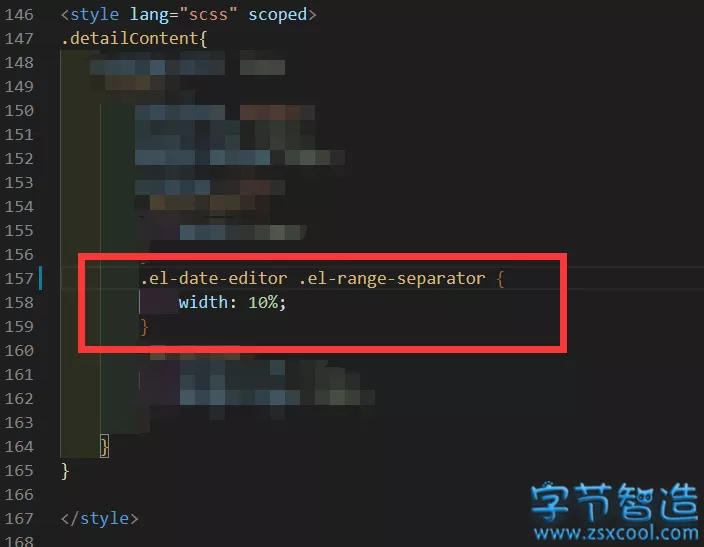
/deep/ .el-date-editor .el-range-separator {
width: 10%;
}