Vue过滤器filter中的this指向是window。在使用vue的过滤器来格式化文本显示时,若直接获取vue中的data中的数据会报错。上网查了下,在vue的filters中使用this引用data中的数据是无法获取的。因为filters中的this指的并非vue的实例。但通过以下方法可以使用:
第一种方式:申明全局变量,改变this方法
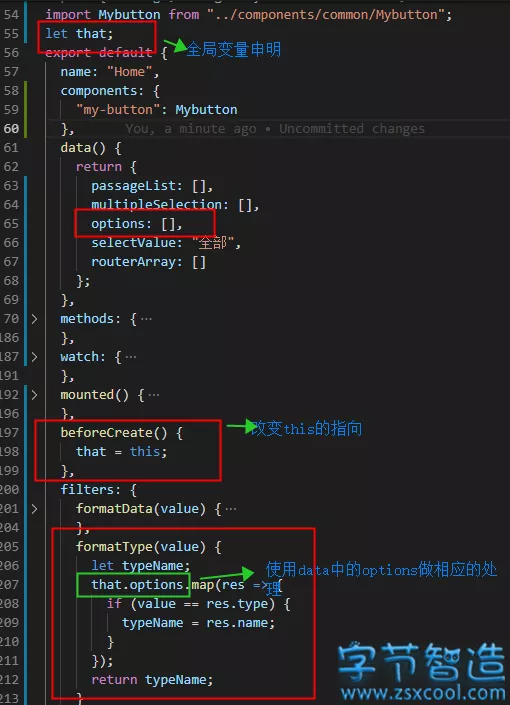
在对应的组件中申明全局变量

在beforeCreated生命周期函数中修改this的指向,并在filters中使用。就可以获取data中申明的options数组的值

第2种方式:可以直接给filter传递参数
<div>
<el-table-column label="文章类型">
<template slot-scope="scope">{{ scope.row.type|formatType(menulist)}}</template>此处的menulist是data中的数据
</el-table-column>
</div>
/**
* 格式化主题类型
* @param {*} value 格式化数字
* @param {*} options 查询所有主题数组
*/
formatType(value, options) {
let typeName;
options.map(res => {
if (value == res.type) {
typeName = res.name;
}
});
return typeName;
},
简单Demo
在过滤器filters中使用methods中的函数:
<div id="app">
{{date | glq("YYYY-mm-dd")}}
</div>
<script>
let that;
var vm = new Vue({
...
methods: {
dateFormat: function (fmt, date) {
...
}
},
beforeCreate: function () {
that = this
},
filters: {
glq: function (val, arr) {
return that.dateFormat(arr,val)
}
}
})
</script>